Testo troppo piccolo, tipografia difficile da leggere, spaziatura tra i caratteri troppo piccola (o troppo grande), contrasto troppo basso... Tutti questi elementi sono importanti quando si tratta di leggibilità e accessibilità dei testi. Ma allora quale tipografia scegliere tra la moltitudine esistente per garantire a tutti un'accessibilità ottimale?
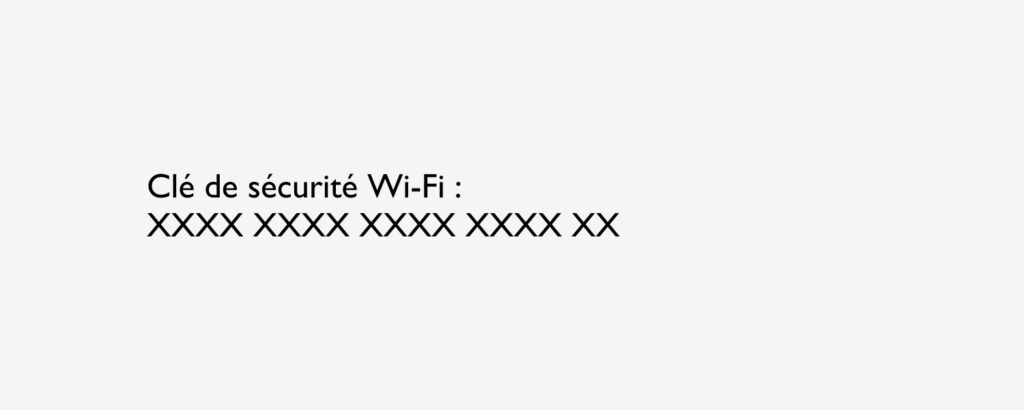
Quando si parla di accessibilità, si pensa in particolare all'accessibilità per le persone a mobilità ridotta, con disabilità visive e/o uditive... e questo è stato in particolare uno dei primi angoli di attacco nello sviluppo dell'accessibilità degli edifici. Ma nell'era digitale, l'accessibilità è diventata una questione importante nel campo ed è affare di tutti poiché chiunque può essere colpito da problemi di accessibilità. Prendiamo ad esempio il caso dei codici Wi-Fi Livebox:
“È una o maiuscola o uno zero? Una i maiuscola, una L minuscola o un 1?" → Le chiavi Wi-Fi sono diventate maestre nell'arte di farci perdere la testa quando si tratta di copiarle.
In questo contesto, siamo tutti di fronte a un problema di leggibilità e accessibilità e trovarsi in questa situazione di “disabile” non significa necessariamente avere una specifica disabilità. Un problema di accessibilità può metterci tutti in questa situazione e Louis-Pierre Grosbois lo riassume molto bene:
« Una persona disabile (incapace) diventa una persona normodotata (capace) in un ambiente accessibile. Una persona valida in un ambiente inaccessibile diventa una persona disabile. »
L'accessibilità è quindi una questione digitale fondamentale e ciò implica in particolare la scelta dei caratteri. Ti sto portando su una serie di due articoli per darti alcuni suggerimenti e trucchi e aiutarti a scegliere la tipografia giusta per la tua soluzione digitale.
Quale tipografia scegliere?
Tanto vale attaccare il cuore della questione e dirlo subito, non esiste una risposta univoca a questa domanda. La variabilità degli utenti di Internet non consente di identificare una tipografia
specifico per soddisfare il 100% degli utenti Internet. Alcuni saranno più a loro agio con un determinato tipo di carattere, mentre altri avranno più difficoltà con esso.
Questo è dimostrato da L'ultimo studio di Nielsen Norman Gruppo sulla migliore tipografia da utilizzare per la lettura online. Sulla carta, il font Garamond raggiunge in media la massima velocità di lettura (risultato basato sul numero di parole lette al minuto). Eppure solo il 50% circa dei partecipanti allo studio ha effettivamente ottenuto risultati migliori con questo tipo di carattere (per ogni lettore, i caratteri testati sono stati classificati dal più veloce al più lento). In altre parole, se un'interfaccia utilizza la tipografia Garamond, solo il 50% degli utenti di Internet ne sarebbe davvero soddisfatto.
La soluzione potrebbe essere quella di consentire agli utenti di selezionare la tipografia che preferiscono. Sfortunatamente, questa soluzione non è praticabile. I ricercatori hanno infatti dimostrato che i partecipanti non erano in grado di identificare realmente ciò che è meglio per loro poiché i partecipanti leggono il 14% più lentamente usando il carattere che preferivano. Una un altro studio del Nielsen Norman Group mostra inoltre che la maggior parte degli utenti non utilizza la personalizzazione quando è disponibile e mantiene semplicemente la visualizzazione predefinita.
Ma allora, se non c'è una tipografia particolare da privilegiare e non permettiamo agli utenti di Internet di personalizzare autonomamente il proprio display, come scegliere il font giusto? Ecco alcuni consigli a cui prestare attenzione nella scelta.
Suggerimenti e trucchi per scegliere la tipografia giusta
Tipografia famiglia
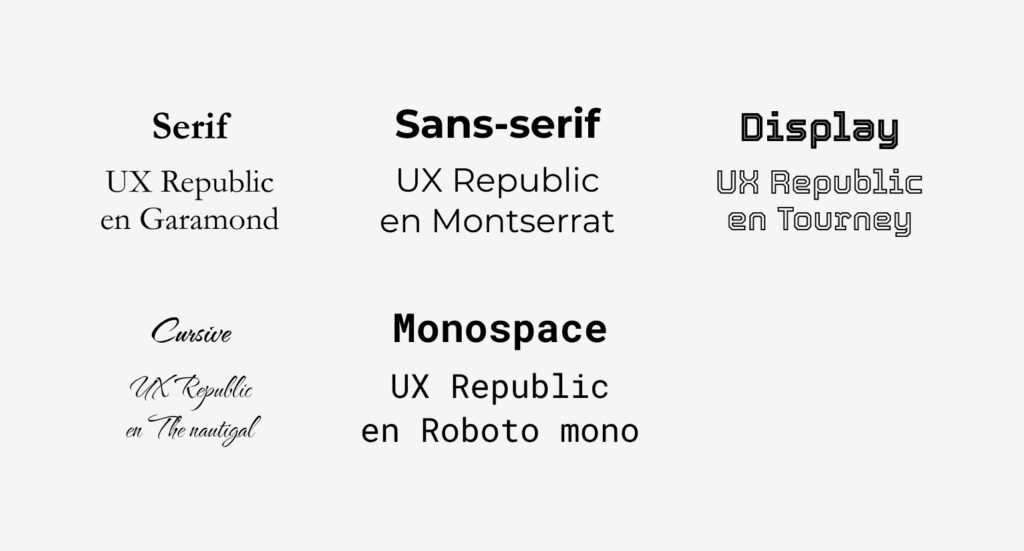
Le 5 principali famiglie tipografiche: Serif, Sans-Serif, Display, Cursive e Monospace
Ci sono cinque grandi famiglie tipografiche :
- Serif : caratteri con serif (estensioni che terminano le estremità dei caratteri). Esempio: Garamond, Times New Roman, Georgia...
- sans serif : font sans serif, più snelli a differenza della famiglia precedente. Esempi: Arial, Calibri, Helvetica...
- Dsiplay : caratteri più stravaganti, di solito hanno uno scopo piuttosto decorativo.
- Corsivo : caratteri che simulano la scrittura a mano. Esempi: Comic Sans MS, Avvertimento...
- monospace : caratteri con una larghezza fissa per ogni carattere (ad es. la i in un carattere senza spaziatura fissa sarà in un'area più sottile di una m). Es.: Roboto Mono, Source Code Pro...
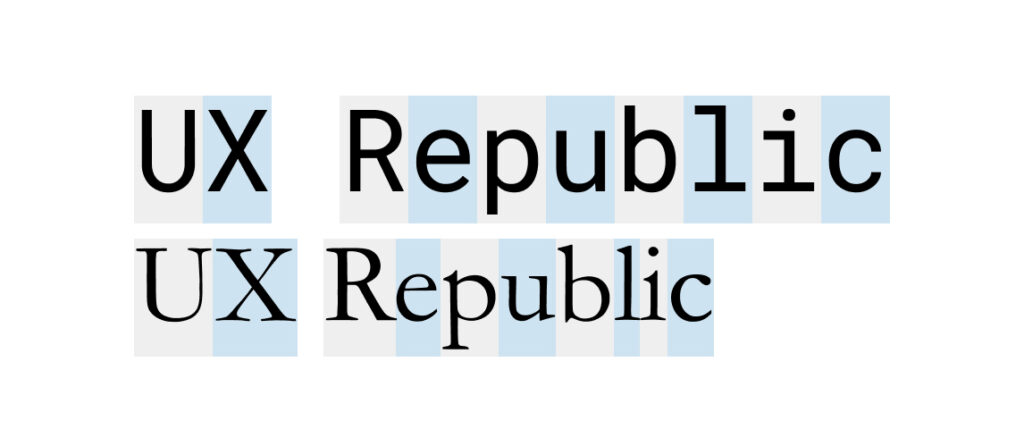
Dn Tipografia monospazio (qui in alto), ogni carattere viene visualizzato in un'area di larghezza identica. Al contrario, in un font non Monospace (qui Serif in basso), la larghezza viene adattata a ciascun carattere.
Durante lo sviluppo della soluzione, la scelta della famiglia di caratteri dipenderà dall'uso per cui verrà utilizzata. Per l'accessibilità dei paragrafi di testo, e più in generale per il web, è comunque preferibile privilegiare un font familiare con caratteri facilmente individuabili del tipo Sans Serif.
I caratteri tipografici Serif saranno particolarmente adatti per i media stampati o per evidenziazioni specifiche sui tuoi contenuti web. Gli altri font possono, dal canto loro, essere utilizzati più saltuariamente sui titoli, ad esempio, purché siano soddisfatti tutti i criteri per consentire una buona leggibilità (contrasto sufficiente, dimensioni sufficientemente grandi, ecc.)
Stili tipografici diversi
Per ottimizzare l'accessibilità, la leggibilità e la comprensione dei tuoi testi, una delle chiavi è dare la priorità ai tuoi contenuti. Per fare ciò, scegli caratteri con diversi stili che ti permetteranno di evidenziare i tuoi contenuti senza dover utilizzare 10 tipi diversi (enfasi, informazioni secondarie, ecc.). Come minimo, opta per una tipografia con i seguenti 4 stili classici:
● Regolare ● Erba
● corsivo ● Italico grassetto
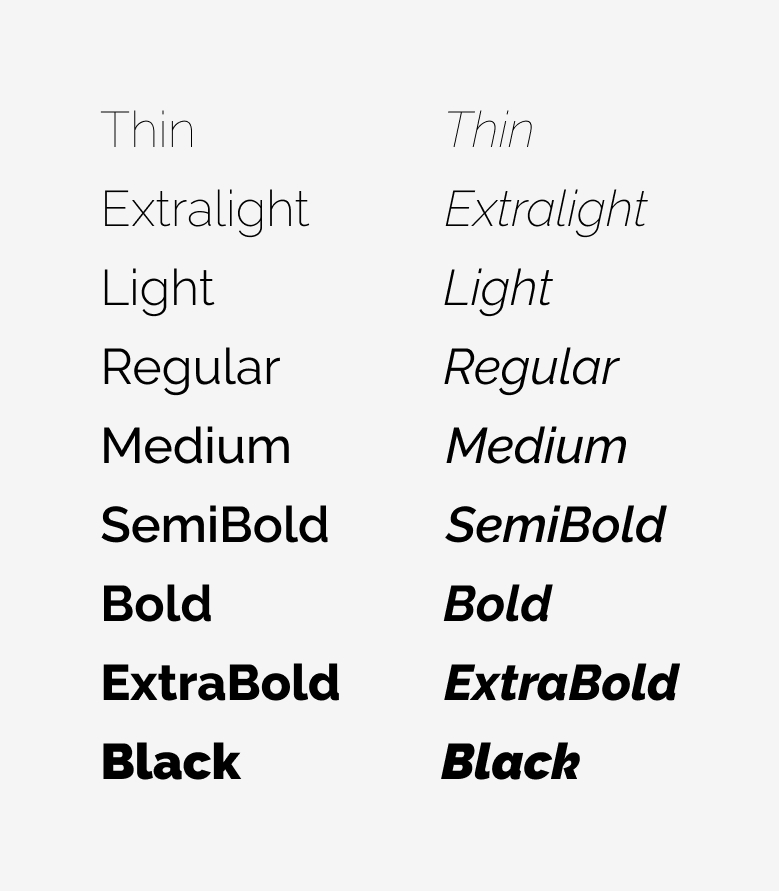
Alcuni caratteri incorporano variazioni di questi stili intermedi. È il caso, ad esempio, del font Raleway, che esiste in 9 diverse versioni e altrettante versioni in corsivo.

La tipografia Raleway integra 9 stili diversi e altrettanti per la sua versione in corsivo
Ma attenzione, per usare il famoso detto "Il migliore è nemico del buono", è più probabile che l'uso di troppi stili diversi nei tuoi contenuti complichi la leggibilità che ottimizzarne l'accessibilità. La versione "sottile" di Raleway, ad esempio, potrebbe non essere molto accessibile poiché è (troppo) sottile per avere un buon contrasto e una buona leggibilità.
plurilingue
La tua soluzione è internazionale? Pensa a pianificare il carattere multilingue della tua tipografia. Sia che la tua soluzione sia nativamente disponibile in più lingue o che l'utente utilizzi uno strumento di terze parti per tradurre il contenuto delle pagine, il font deve adattarsi e visualizzare bene il testo tradotto. Il rischio, in caso contrario, è di vedere i tuoi testi sostituiti da un insieme di caratteri illeggibili come ⍰⍰ ⍰⍰⍰⍰⍰⍰⍰⍰.
Prestare attenzione a questo punto consente quindi di verificare che l'utente Internet possa accedere al contenuto della soluzione indipendentemente dalla lingua in cui lo visualizzerà. Bonus: ti permetterà anche di controllare la visualizzazione dei tuoi schermi a monte per mantenere interfacce armoniose in ogni circostanza.
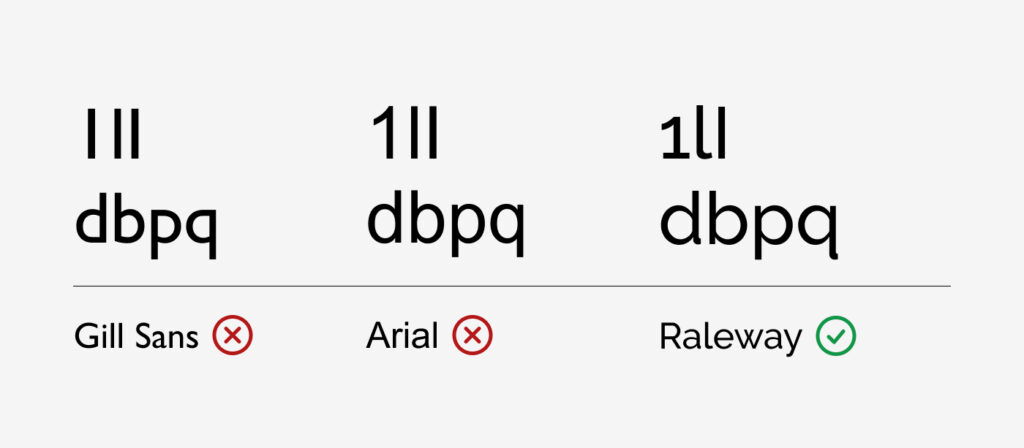
Preferisci un font con tutti i diversi caratteri, in particolare per la L minuscola, l'1, la i maiuscola e le lettere speculari.
Personaggi simili possono creare confusione. Se la lettera è nel mezzo di una parola, l'utente Internet generalmente la integrerà nel suo insieme e non sarà particolarmente bloccato. Ma come ti dicevo all'inizio di questo articolo, nel caso di un codice alfanumerico come per i codici Wi-Fi, può diventare rapidamente complicato.
Per evitare questa situazione, è necessario controllare le differenze tra le lettere L minuscola, i maiuscola e il numero 1. Nei casi "estremi", come con la tipografia Gill Sans, i 3 caratteri sono esattamente gli stessi, il che li rende indistinguibili come è . Altri caratteri come Arial includono una differenziazione per il numero 1, ma le 2 lettere rimangono le stesse. L'ideale è optare per un font come Fira Sans o Raleway che adotta differenze tra i 3 caratteri.
Fai attenzione anche alle lettere speculari dbp q. In alcune tipografie come Helvetica, Arial o Gill Sans, queste lettere sono esattamente simmetriche che possono facilmente portare a inversioni. Preferisci un font come Raleway che aggiunge una leggera distinzione tra ogni carattere per facilitarne l'identificazione.
Uso e visualizzazione dei caratteri
Al di là della scelta della tipografia, l'uso che ne fai è importante. Puoi scegliere il carattere più adatto, se scrivi in 8 e in bianco su grigio chiaro, non funzionerà. Ecco alcuni suggerimenti relativi specificamente all'uso della tipografia.
Dimensioni e spaziatura
La dimensione del testo è ovviamente una parte essenziale dell'accessibilità dei testi. I testi scritti troppo piccoli saranno inevitabilmente difficili da leggere. I repository non impongono realmente una dimensione minima a condizione che vengano utilizzate dimensioni relative (em, %...). Tuttavia, è comunque preferibile avere testi di grandi dimensioni per impostazione predefinita. Raccomandiamo in particolare testi da 14 a 20 px su computer, da 13 a 19 px su tablet e da 12 a 16 px su dispositivo mobile. Nota che man mano che gli schermi diventano sempre più grandi, le dimensioni dei caratteri tendono ad aumentare per i computer. Il 14 px tende a perdersi, oggi è più consueto trovare testi da 16 a 20 px.
Oltre alle dimensioni del testo, va tenuta in considerazione anche la spaziatura tra lettere, righe e paragrafi. Linee troppo ravvicinate o, al contrario, troppo distanti tra loro, renderanno difficile per l'occhio spostarsi da una linea all'altra. Caratteri o parole troppo vicine tra loro complicheranno la distinzione tra di loro. Se sono troppo distanti, viceversa, sarà più difficile identificare i collegamenti tra le lettere che formano una parola. Ecco le raccomandazioni WCAG per il distanziamento:
- Tra le righe: almeno 1,5 volte la dimensione del testo
- Tra i paragrafi: almeno il doppio della dimensione del testo
- Tra lettere: almeno 0,12 volte la dimensione del testo
- Tra le parole: almeno 0.16 volte la dimensione del testo
Allineamenti
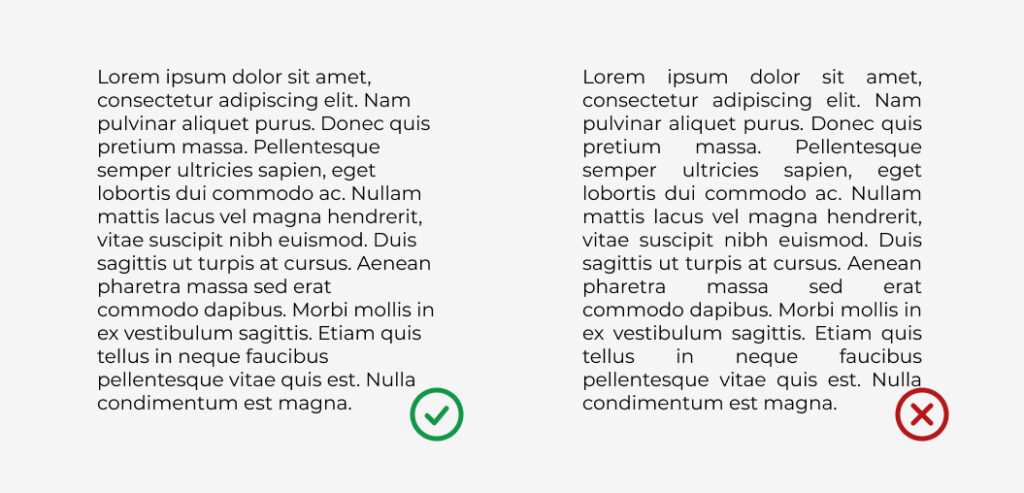
Nella stessa riga, prediligi un testo allineato a sinistra e ingiustificato. Sebbene tu possa pensare che il testo giustificato sia visivamente più piacevole, in realtà renderà più difficile spostarsi da una riga all'altra. Si creano anche spazi disuguali tra le parole, che creano crepe dannose per la lettura. È anche uno di Raccomandazioni WCAG che sostiene l'allineamento dei testi su un solo lato.
Nell'era degli schermi sempre più grandi, evita anche il testo a larghezza intera. Più grande sarà il testo su cui verrà scritto, più difficile sarà seguirne la linea di lettura, soprattutto se il testo è scritto in una dimensione normale compresa tra 14 e 20 px. In generale, è meglio avere una dimensione di circa 100 caratteri per riga per una lettura fluida.
Per facilitare la lettura dei tuoi testi, preferisci l'allineamento a sinistra su giustificato che complica la lettura.
contrasto
Perché un testo sia leggibile e quindi accessibile, è importante prestare attenzione al contrasto tra il suo colore e quello del suo sfondo.
Ecco le raccomandazioni WCAG per questo punto :
- contrasto minimo (WCAG livello AA: i testi devono avere un rapporto di contrasto di almeno 4.5 per 1. Eccezione per testi di grandi dimensioni per i quali il rapporto deve essere almeno 3 a 1.
- Contrasto ottimale (Livello AAA): i testi devono avere un rapporto di contrasto di almeno 7 per 1. Eccezione per testi di grandi dimensioni per i quali il rapporto deve essere almeno 4.5 a 1. Piatto: attenzione comunque ai contrasti eccessivi che risulteranno controproducenti rendendo la lettura più complessa e accentuando l'affaticamento degli occhi. Sulla carta, il testo scritto in nero (#000) su bianco (#fff) avrà un rapporto ottimale (21:1). Tuttavia, questo forte contrasto può portare ad una sensazione di movimento dei personaggi o ad un effetto alone, soprattutto per gli anziani, le persone con dislessia o le persone sensibili alla luce (sindrome di Irlen). Per evitare questo problema, scegli testo grigio scuro su sfondo bianco o testo nero su sfondo grigio chiaro.
La leggibilità è fortemente influenzata dal contrasto tra il testo e il suo colore di sfondo. Per un'accessibilità ottimale, optare per un rapporto di contrasto di almeno 7 a 1.
Ora hai le chiavi per scegliere i caratteri delle tue soluzioni future. Fai attenzione a non selezionare troppi caratteri diversi. Questo sarebbe controproducente e sovraccaricare i tuoi contenuti. Scegli due o anche tre tipografie al massimo.
Si noti inoltre che per il supporto Web è preferibile utilizzare font adatti al Web, in particolare per limitare l'impatto sulle prestazioni della soluzione e consentire una buona visualizzazione su tutti i supporti e browser. Troviamo ad esempio Google Fonts che fornisce diverse centinaia di font gratuiti, esenti da royalty e compatibili con il Web.
Altri si sono anche concentrati su casi specifici e hanno sviluppato caratteri adattati per superare specifiche difficoltà di lettura. Ma questo, vi do appuntamento molto velocemente per farvelo scoprire nell'atto 2 di questa serie di articoli.
Justine PISMONT, Designer UX @UX-Republic
I nostri prossimi corsi di formazione
UX-DESIGN: I FONDAMENTALI # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
PENSIERO VISIVO: CONCRETA LE TUE IDEE # Parigi
UX-REPUBBLICA Parigi
11 rue de Rome - 75008 Parigi
CONSAPEVOLEZZA DELL'ACCESSIBILITÀ DIGITALE #Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
CONSAPEVOLEZZA DELL'ACCESSIBILITÀ DIGITALE #Belgio
UX-REPUBBLICA Belgio
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
ACCESSIBILE UX/UI DESIGN # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
CONSAPEVOLEZZA DELL'ECO-DESIGN DIGITALE # Belgio
UX-REPUBBLICA Belgio
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORIA: L'ARTE DI CONVINCERE #Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
UX/UI ECO-DESIGN # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CREA INNOVAZIONE # Belgio
UX-REPUBBLICA Belgio
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre