Tendiamo a equiparare una buona esperienza utente con un'esperienza utente fluida. Se si parla di attrito, è generalmente per affrontare irritanti o addirittura bloccanti nell'esperienza che devono essere individuati ed eliminati. È una visione molto ancorata al momento presente, come se ogni azione sull'interfaccia dovesse essere veloce e fluida. Ma l'esperienza dell'utente è un insieme di momenti, un insieme che è più della somma delle sue parti.
È costruito a lungo termine quando l'interfaccia viene utilizzata regolarmente.
Incontrare un ostacolo può essere spiacevole al momento (ma non sempre) E alla fine avere un impatto positivo sull'esperienza complessiva dell'utente.
Esploriamo alcuni esempi.
#1 Uno strumento per prevenire gli errori
Siamo abituati a passare per le fasi di conferma:
• Prima di eliminare i dati,
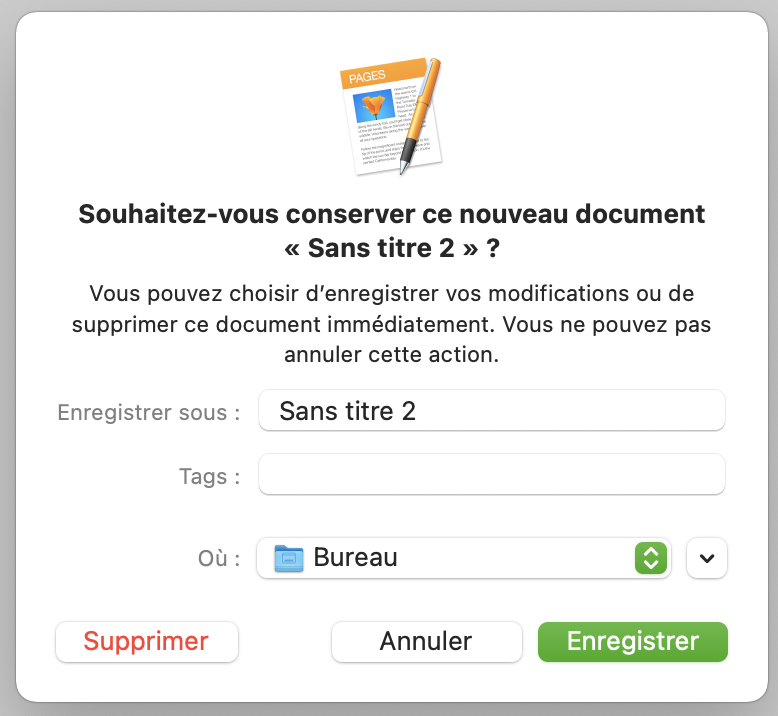
• Prima di chiudere il software senza salvare il lavoro,
• Prima di inviare un'e-mail senza il suo allegato quando è menzionata nel corpo dell'e-mail.
Un pop-up di conferma è un esempio di attrito quando l'azione è stata deliberata, aggiunge un passaggio, una lettura, una scelta, un clic, ma eviterà di commettere un errore che potrebbe avere conseguenze irreversibili significative.
Prima di utilizzare questa tecnica nelle nostre interfacce, sta a noi bilanciare il peso del passaggio di conferma, con il peso dell'errore.
Questa conferma può essere rassicurante anche per l'utente che era sicuro della sua azione: gli ricorda che sarà sempre tutelato in caso di falsa manipolazione.
#2 Rafforza la sicurezza dei dati degli utenti

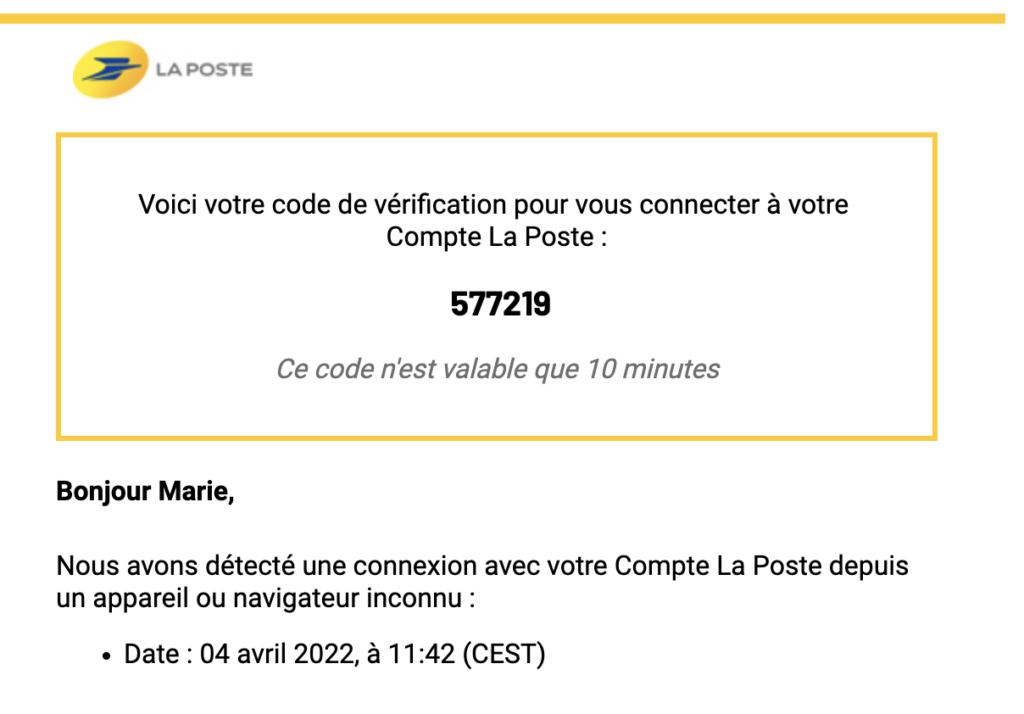
I passaggi per confermare l'identità dell'utente consentono di impedire un tentativo di hackeraggio di un account, ad esempio quando il sistema rileva una connessione da un nuovo dispositivo. L'attrito è più importante rispetto alla prevenzione di un errore, spesso comporta l'inserimento di un codice ricevuto tramite e-mail o SMS. Ma il costo dell'hacking sarà anche maggiore quando coinvolgerà l'identità, le risorse o i dati privati dell'utente. Questo è davvero un attrito positivo.
#3 Accompagna l'utente nel suo consumo di interfacce
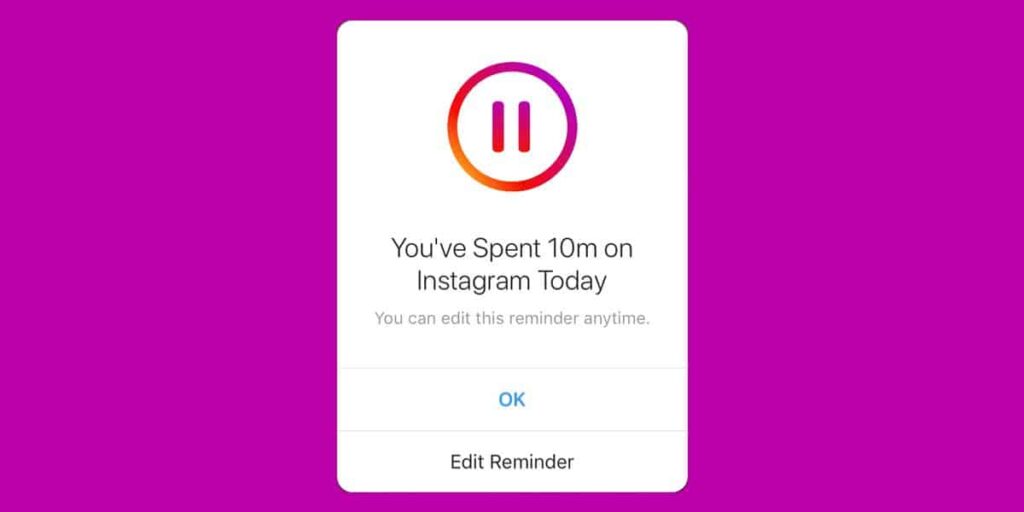
Altre applicazioni, spesso social network ma non solo, interrompono l'utente nella sua navigazione per ricordargli la sua durata di utilizzo e suggerirgli di prendersi una pausa. Questa
l'interruzione costituisce chiaramente un attrito e la sua percezione da parte dell'utente non è facile da anticipare da parte del progettista.
Quando l'app limita il suo accesso su richiesta dell'utente, è più probabile che l'attrito sia positivo. Se non viene avviato dall'utente, avranno un ruolo altri fattori interni ed esterni: la durata prima dell'attivazione dell'avviso, l'ora del giorno in cui l'utente utilizza l'applicazione, il modello di utilizzo, la personalità dell'utente, il tono di avviso, ecc. L'esperienza dell'utente può essere degradata in un momento t, ma rafforzata a lungo termine se l'utente utilizza l'applicazione meno ma in modo più qualitativo.
# 4 Dai una buona impressione all'utente
Uno studio di Michael Norton e Ryan Buell ha esposto i partecipanti a due versioni di un sito di vendita di biglietti aerei:
• Nella prima versione la ricerca fornisce risultati istantaneamente,
• Nella seconda versione, le banconote impiegano alcune decine di secondi ad apparire ma
il sito concretizza lo sforzo fornito descrivendo i passaggi sotto la barra di caricamento.
I partecipanti hanno preferito in modo schiacciante la seconda versione.
Questo sforzo illusorio dà all'utente un'impressione di qualità che è condizionata dalla qualità dei risultati. Se i risultati sono deludenti, il tempo di attesa aggiuntivo sarà invece dannoso per l'esperienza dell'utente.
Un altro esempio riguarda gli utenti dell'aeroporto di Houston che si sono lamentati dei tempi di attesa per il ritiro dei bagagli. Allontanando il bagaglio dai terminal, questa insoddisfazione è stata notevolmente ridotta: il tempo totale di attesa è lo stesso, ma l'utente è in movimento e attende meno tempo a destinazione.
Questi due esempi mostrano che la riduzione della fluidità del percorso può migliorare l'esperienza dell'utente. Per implementare questa tecnica è necessario utilizzare la conoscenza della psicologia cognitiva anche se contraddittoria delle buone pratiche di progettazione (numero di clic, velocità di esecuzione, ecc.).
# 5 Genera condivisione, spirito di comunità
Infine, l'utente può essere incoraggiato a cercare risposte ai suoi bloccanti che lo circondano, da colleghi che utilizzano lo stesso prodotto. In questo caso l'attrito ha un effetto positivo. Questa condivisione di conoscenze crea una dinamica attorno al prodotto che è benefica sia per il prodotto ma anche per gli utenti coinvolti in questa emulazione.
Molti esempi di questo tipo di attrito provengono dai videogiochi, pensiamo a Pokemon Go la cui interfaccia non sempre chiara ha portato alla creazione di tutorial online da parte dei giocatori, o al gioco The Endless Forest dove la progressione avviene solo attraverso la condivisione con altri giocatori, ma non è limitato ai videogiochi. Si possono citare anche applicazioni come Snapchat o TikTok e la community è preziosa per gli utenti che vogliono capire come sfruttare al meglio questi strumenti.
Da un punto di vista progettuale, si può immaginare di "nascondere" deliberatamente una caratteristica nella sua applicazione in modo che la sua scoperta sia parte di una trasmissione, di un passaparola nella community del prodotto. A patto che il suo utilizzo sia facile una volta che l'utente è “al corrente”: ad esempio, una scorciatoia tramite gesto per richiamare la funzionalità.
Prenotazioni
L'aggiunta di attrito positivo dovrebbe essere un'azione ben ponderata. I test a monte sugli utenti sono spesso cruciali. Se l'attrito positivo migliora l'esperienza complessiva dell'utente, dobbiamo porci anche la questione dell'accessibilità e dell'inclusività: ad esempio, viaggiare attraverso l'aeroporto di Houston dà l'illusione di un tempo di attesa più breve che soddisfa il maggior numero di persone, ma è sicuramente deleterio per tutte le persone che hanno difficoltà a muoversi. Non appena aggiungiamo attrito, corriamo il rischio di escludere alcuni utenti o utenti. Come per tutto in UX, non esiste una ricetta già pronta con attrito positivo, devi farlo caso per caso.
togliere
– Friction non è sinonimo di un'esperienza utente degradata, bisogna pensare alla visione d'insieme e al rapporto con l'utente a lungo termine,
– L'aggiunta di attrito è utile per proteggere l'utente e può influenzare l'impressione che avrà dell'interfaccia e del prodotto,
– Tuttavia, l'accessibilità dell'interfaccia rimane essenziale e questo problema deve essere preso in considerazione quando si aggiungono punti di attrito.
Per andare oltre
Maggiori dettagli sugli studi Norton e Buell: https://hbr.org/2011/05/think-customers-hate-
aspettando-non-così-veloce
Un poster che classifica esempi di attrito positivo per tipo https://ruthkschmidt.com/work#/positive-friction/
Marie Euzin, progettista UX @UX-Republic
I nostri prossimi corsi di formazione
UX-DESIGN: I FONDAMENTALI # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
PENSIERO VISIVO: CONCRETA LE TUE IDEE # Parigi
UX-REPUBBLICA Parigi
11 rue de Rome - 75008 Parigi
CONSAPEVOLEZZA DELL'ACCESSIBILITÀ DIGITALE #Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
CONSAPEVOLEZZA DELL'ACCESSIBILITÀ DIGITALE #Belgio
UX-REPUBBLICA Belgio
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
ACCESSIBILE UX/UI DESIGN # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
CONSAPEVOLEZZA DELL'ECO-DESIGN DIGITALE # Belgio
UX-REPUBBLICA Belgio
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORIA: L'ARTE DI CONVINCERE #Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
UX/UI ECO-DESIGN # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CREA INNOVAZIONE # Belgio
UX-REPUBBLICA Belgio
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre