
Le glossaire UX d’UX-Republic rassemble les définitions de termes liés au domaine de l’expérience utilisateur (UX). Le contenu du glossaire évoluera avec le temps.
Expérience utilisateur (UX) : Il s’agit du résultat et ressenti de l’utilisateur lors d’une manipulation (utilisation provisoire ou récurrente) d’un objet fonctionnel ou d’une interface homme-machine. La personne en charge de l’optimisation de cette expérience s’appelle un UX Designer.
Wireframes : Il s’agit de schémas filaires définissant les éléments présents au sein d’une interface.
Test utilisateur : Méthode permettant d’évaluer un produit en le faisant tester par des utilisateurs pour ensuite identifier les éléments qui peuvent poser problème et demandent à être modifiés.
Persona : Un persona est un personnage imaginaire représentant un groupe cible dans le cadre du développement d’un nouveau produit ou service. Le persona est généralement doté d’un prénom et de caractéristiques sociales et psychologiques. Plusieurs personas peuvent être utilisés pour un même projet.
Scénario : Le scénario décrit en détail ce que les utilisateurs font sur une interface et plus précisément pourquoi et comment ils le font.
Affordance : L’affordance est la capacité d’un système ou d’un objet (virtuel ou réel) à suggérer sa propre utilisation.
Loi de Hick : La loi de Hick décrit le temps qu’il faut à un utilisateur pour prendre une décision en fonction du nombre de choix à sa disposition.
Loi de Fitts : La loi de Fitts est un modèle prédisant le temps requis pour aller rapidement d’une position de départ à une zone finale de destination, en fonction de la distance à la cible et de la taille de la cible.
Gestalt théorie :
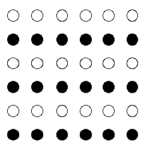
Loi de proximité : Issue de la Gestalt théorie, cette loi nous apprend que le cerveau humain assemble les éléments proches physiquement. La loi de proximité incite donc à rassembler sur une même page les éléments ayant une fonction similaire.

Loi de similitude : La loi de similitude va au delà de la loi de proximité en nous disant que notre cerveau associe également les éléments qui se ressemblent. Deux formes ayant une couleur et une forme similaires devraient offrir le même type de fonctionnalité.

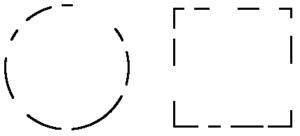
Loi de continuité : La loi de la continuité nous dit que le cerveau va chercher à clôturer les lignes vides et va ainsi créer un rond et un rectangle plein.

Par Rémi TAIEB
UX-Designer chez UX-REPUBLIC
UX-DESIGN : LES FONDAMENTAUX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
VISUAL THINKING : CONCRÉTISER SES IDÉES # Paris
UX-REPUBLIC Paris
11 rue de Rome - 75008 Paris
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre









