Ce mois ci, je vous propose de revenir sur la nouvelle technologie d’Apple, qui à mon avis est une petite révolution à savoir le ForceTouch. Dans cet article, pas question de vous expliquer comment fonctionne cette technologie car l’article de mac-generation l’explique très bien. Le but de cet article est de vous présenter une petite sélection des nouveautés apportées par cette technologie pour vous permettre d’en tirer le meilleur parti.
1/ Ecran d’accueil dynamique

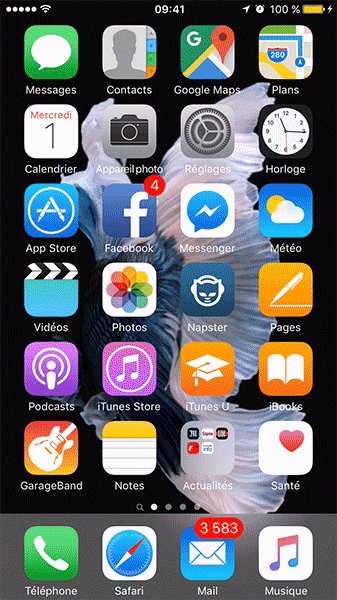
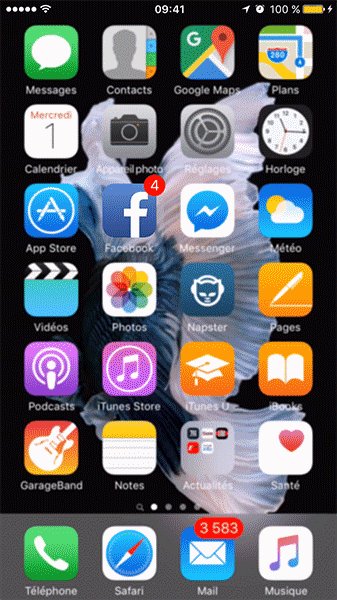
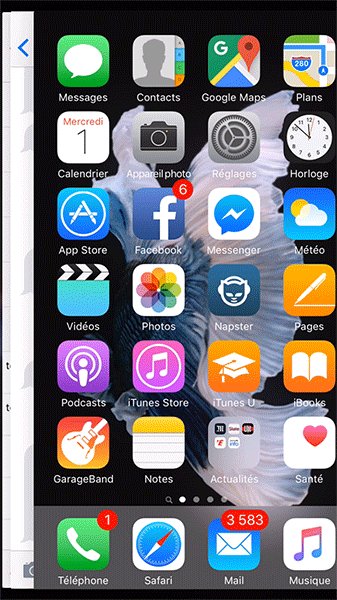
Cette technologie offre la possibilité d’avoir un fond d’écran animé. Une pression prolongée donne vie à votre écran. Un peu gadget je trouve, mais effet garanti.
2/ Icônes sur l’écran principal

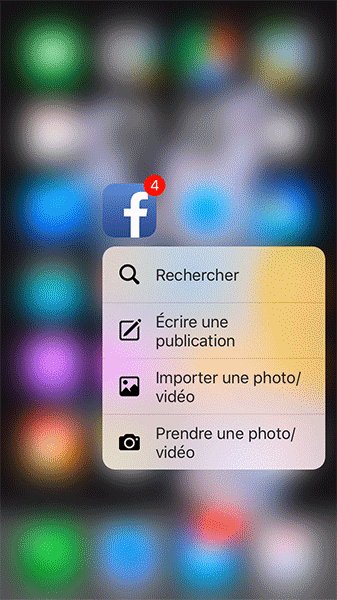
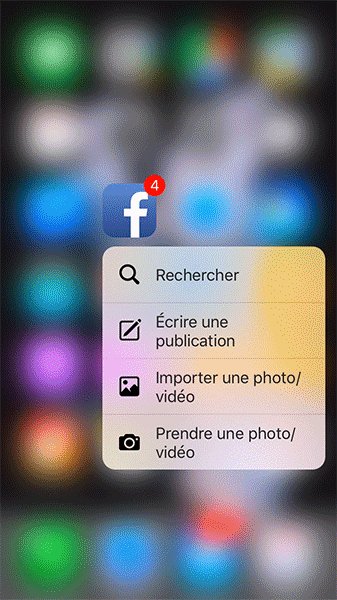
Le ForceTouch sur une icône de l’écran principal de votre iPhone 6S permet d’afficher un menu contextuel contenant les principales fonctionnalités. La plupart des applications natives intègrent cette technologie, et les grands acteurs suivent cette tendance.
- Avantage utilisateur : un accès facilité aux principales fonctionnalités d’une application sans quitter l’écran principal.
3/ iPhoto

Ici, une légère pression génère un rapide aperçu, tandis qu’une seconde plus longue va littéralement donner vie à vos photos. Impossible de passer à coté, je ne reviendrai pas trop sur ce point.
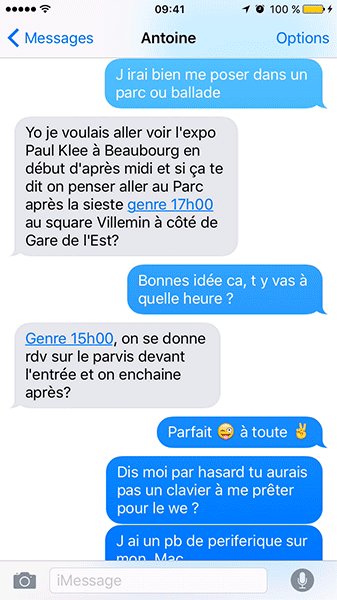
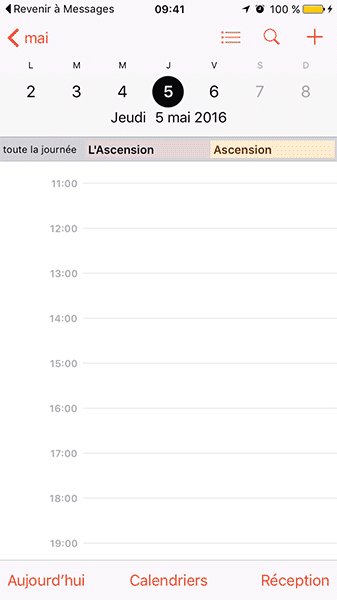
4/ iMessage, plan et contact

Les designers d’Apple ont largement implanté cette technologie dans l’ensemble des applications en permettant des ponts entre elles. Notamment, entre l’application message et les applications calendrier et plan. Si votre message contient une information de type date ou lieu, une pression sur ce lien permet de l’afficher instantanément dans l’application concernée.
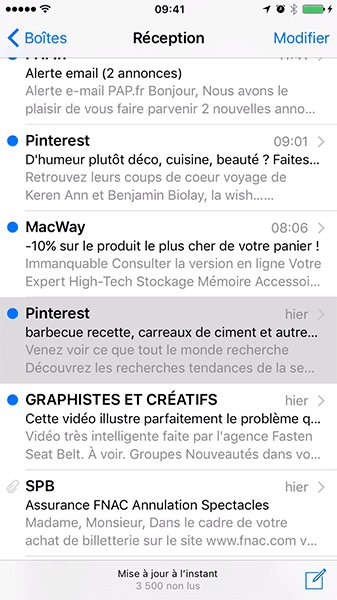
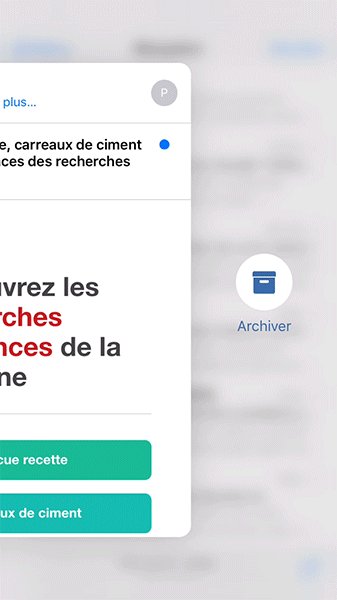
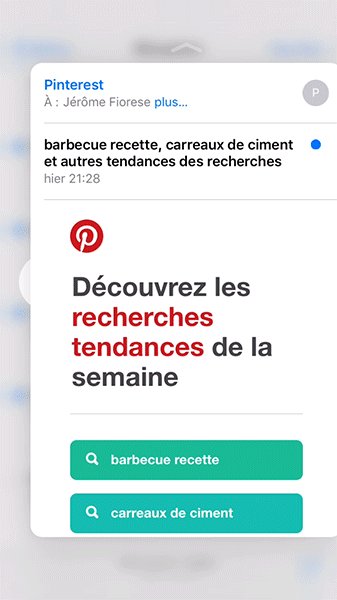
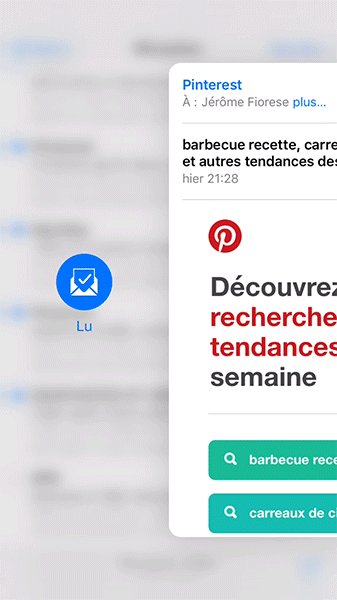
5/ Mail

Une simple pression affiche un élément mail dans un mode aperçu, une pression plus forte permet d’afficher le mail dans son intégralité.
- Avantage : après la vue liste et la vue détail, le Force Touch propose une nouvelle visualisation à l’utilisateur : “le mode aperçu” qui associé au swipe lui permet d’interagir avec ce contenu. Le swipe gauche permet d’archiver tandis que le droit permet de signifier que le mail est lu.
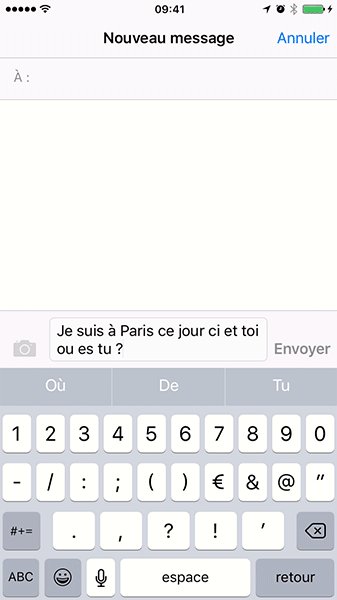
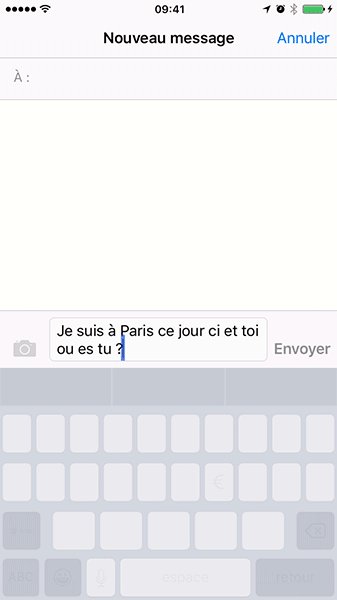
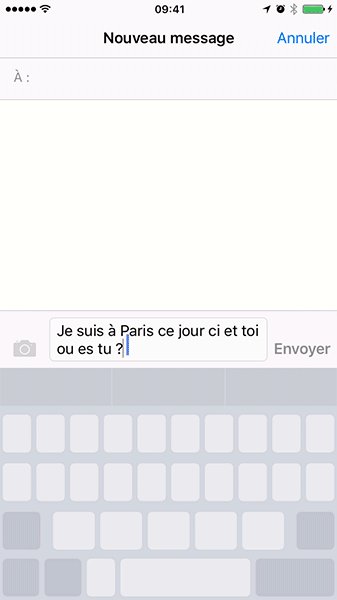
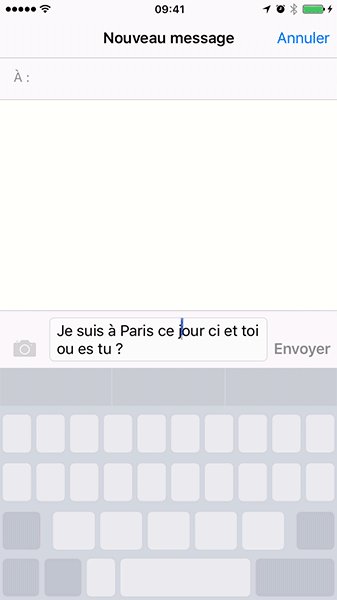
6/ Clavier qui se transforme en trackpad

Une forte pression sur votre clavier permet l’émulation d’un trackpad, on peut ainsi déplacer facilement le curseur de manière multi-directionnelle.
- Avantage : très pratique dans le cas ou vous voudriez apporter des modifications dans votre message. Petit retour d’expérience : je suis persuadé que tout le monde à vécu cette sensation étrange : je veux modifier mon texto et je “tap” sur le mot du message pour le modifier mais ce n’est jamais le bon mot qui est sélectionné. Et bien ici le ForceTouch en introduisant un trackpad répond de manière intelligente à un problème UX. Fini l’action de “tap” en plein milieu du message qui ne marche pas, place au trackpad qui va permettre à l’utilisateur de positionner le curseur sur le mot qu’il souhaite modifier. J’adore.
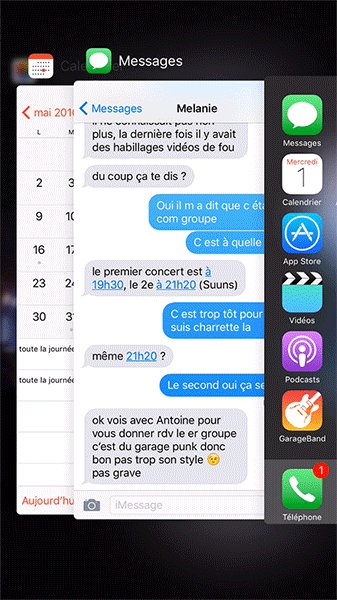
7/ Le coin actif

Une forte pression sur le coin bas de l’écran, permet de basculer sur une visualisation aperçu des différentes applications lancées remplaçant ainsi le double tap sur le bouton central.
Conclusion
En tant que designer, la question légitime que je me pose c’est l’utilisabilité de ce nouvel usage ?
Cette technologie a un gros potentiel car elle apporte de nouvelles interactions mais l’usage est souvent un peu complexe. Le problème vient du fait que cette technologie a introduit un nouveau geste d’utilisation (le maintien avec pression) mais la plupart des utilisateurs ne le se sont pas complètement approprié.
De plus, il n’existe aucune indication visuelle indiquant la présence d’une interaction Force Touch. Résultat : on se retrouve à tapoter sur toutes les applications installées pour savoir si le Force Touch a été pris en compte ou pas et nous sommes déçus s’il n’est pas intégré.
Enfin, le Force Touch apporte de l’interactivité mais parfois sans grande valeur pour l’utilisateur : quand il est utilisé pour remplacer le tap notamment, cela ne fonctionne pas car l’action de “tap” demande moins d’effort pour l’utilisateur que de maintenir avec une forte pression (moins de temps et plus intuitif).
Pour conclure, je dirais donc qu’il reste encore du chemin à parcourir pour démocratiser les usages du ForceTouch, qui il faut le rappeler, a été mis au point à l’origine pour les non-voyants. Le fait de recevoir une information (une petite vibration indiquant) que mon action a bien été effectué, reste quand même une interaction très réussie.
Jérôme Fiorese, UX-Activist @UXRepublic
UX-DESIGN : LES FONDAMENTAUX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
VISUAL THINKING : CONCRÉTISER SES IDÉES # Paris
UX-REPUBLIC Paris
11 rue de Rome - 75008 Paris
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre









