Je vais vous raconter comment j’ai accompagné mon client vers une meilleure vision du métier et de la plus value que peut amener l’UX-Design.
Comment je me suis adaptée au besoin de mon client
À mon arrivée, mon client (un grand groupe bancaire) cherchait à établir une manière simple de communiquer sur ses activités à travers des maquettes de bonne qualité, simples et ce à un rythme mensuel.
L’équipe projet devait pouvoir intervenir sur la maquette afin de la modifier au fur et à mesure de sa conception.
Le sponsor du projet demandait à ce que j’intervienne sur la “conception graphique”.
L’objectif de la mission pouvait se résumer ainsi :
“Il faut trouver un outil de conception qui soit : de qualité, collaboratif, facile d’utilisation et gratuit. Et ensuite, produire des maquettes avec cet outil”
De toute évidence, en tant qu’UX-Designer, ils avaient pensé à moi en termes de design graphique. Ainsi, je me suis assez vite rendu compte que pour eux :
UX = UI |
 |
Un double problème s’est alors posé :
1. Comment trouver le logiciel qui répondra à leur besoin ?
2. Comment faire comprendre à mon client la différence entre UX et UI ?
Après une tentative (non aboutie) d’évangélisation sur le service, je me suis focalisée sur : un projet et son équipe.
Pourquoi ne pas partir de leur demande pour les accompagner dans leur compréhension des différences entre UX et UI ?
Un projet pilote comme support d’évangélisation
Pour cette évangélisation, il me tenait à coeur d’introduire des bases de l’UX design. J’ai alors décidé de mettre en place une méthodologie s’articulant en 4 grandes étapes afin de leur montrer à quel moment mon travail d’UX designer s’arrêtait et le moment où celui de l’UI commençait.

Les trois premières étapes m’ont servi à montrer une partie du travail d’un UX Designer :
- Quel est le besoin client ?
- Quelles sont les attentes ? Les cibles ?
- Quel ton veut-on donner à notre communication ?
- Quel message ?
- Et ainsi de suite…
J’ai donc pu élaborer des wireframes afin d’introduire la passation à l’UI Designer. Vous pouvez retrouver toutes les informations concernant ces étapes dans cet article sur la méthodologie Lean UX.
#UXisnotUI : Tout au long du procédé, j’expliquais ce à quoi correspondaient les différentes étapes de la méthodologie afin que les intervenants se situent dans le déroulé et le comprennent à leur tour.
À partir de l’étape de finalisation des wireframes, j’ai expliqué que mon travail s’arrêtait ici. Ainsi, pour la suite ce n’était plus de mon champ d’expertise. Le côté “direct” de cette annonce a suscité des remarques :
“ Mais… ce n’est pas du tout terminé ? ” ; “ C’est tout gris ce que tu nous proposes ! ” ; “ On voulait que ce soit beau.”

À ce moment, je me sentais comme ce stormtrooper. Mais une réflexion m’a permis d’introduire la différence.
Un collaborateur nous a dit : “On a la structure mais nous on veut, aussi, tout le reste”.
Pour moi, le métier d’UX Designer s’arrête là où celui de l’UI Designer commence. Mon métier est de créer une expérience utilisateur positive (dans les parcours, la navigation, la hiérarchie, etc.), celui de l’UI est de créer l’interface pour l’utilisateur bien qu’il participe aussi à une expérience utilisateur positive : dans le choix des pictogrammes, dans l’identité du produit, dans la lisibilité des informations, les contrastes, etc. Pour étayer mon propos, j’ai utilisé plusieurs exemples connus (bouteille de ketchup, UX Iceberg, Design VS User experience…).
J’ai expliqué pourquoi “tout le reste” était le rôle d’un UI Designer. Grâce aux étapes précédentes, les parties prenantes ayant été actrices de ce projet ont pu comprendre en partie, le métier d’UX Designer. Ils en connaissent la limite en assistant au déroulement d’une méthodologie centrée utilisateur et en ayant participé à la co-conception.
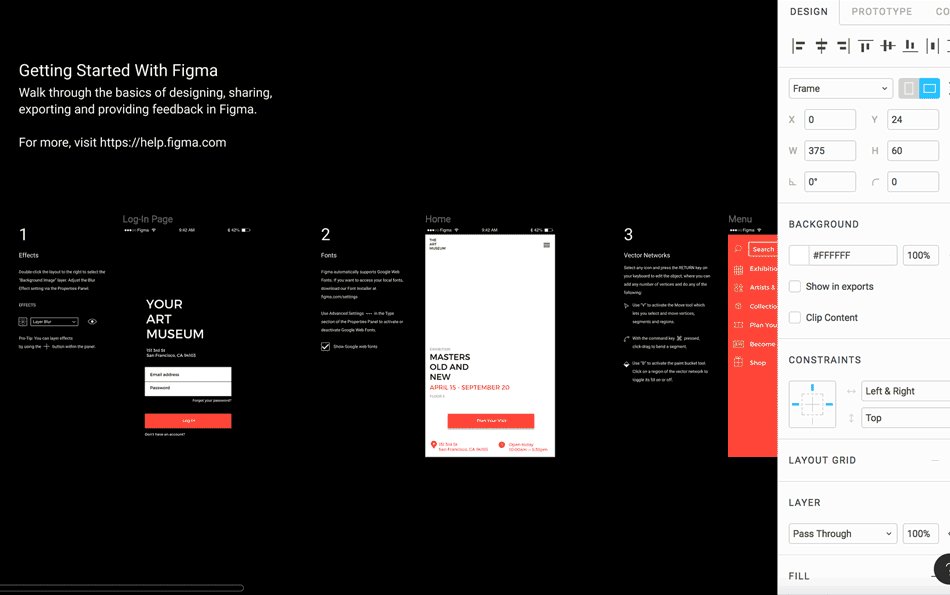
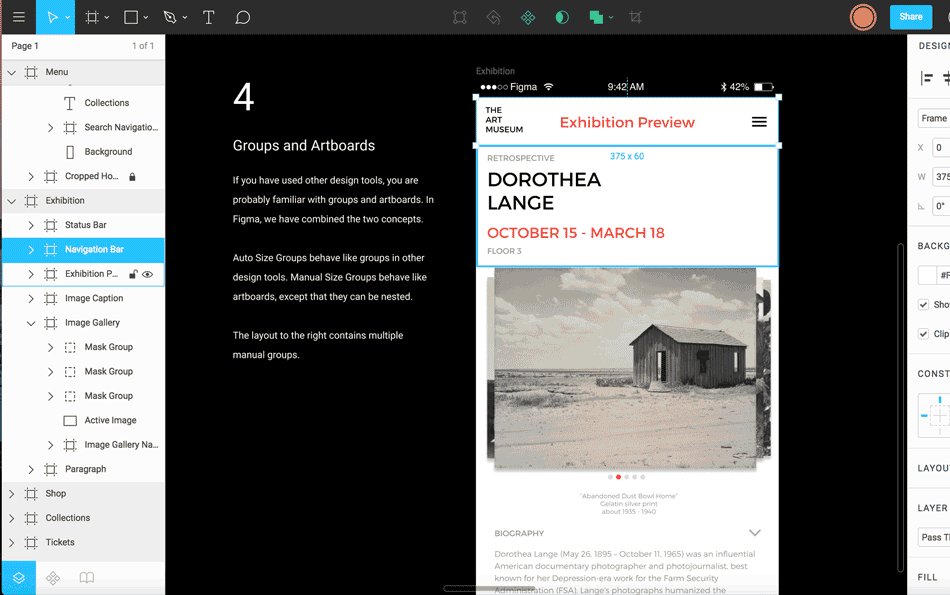
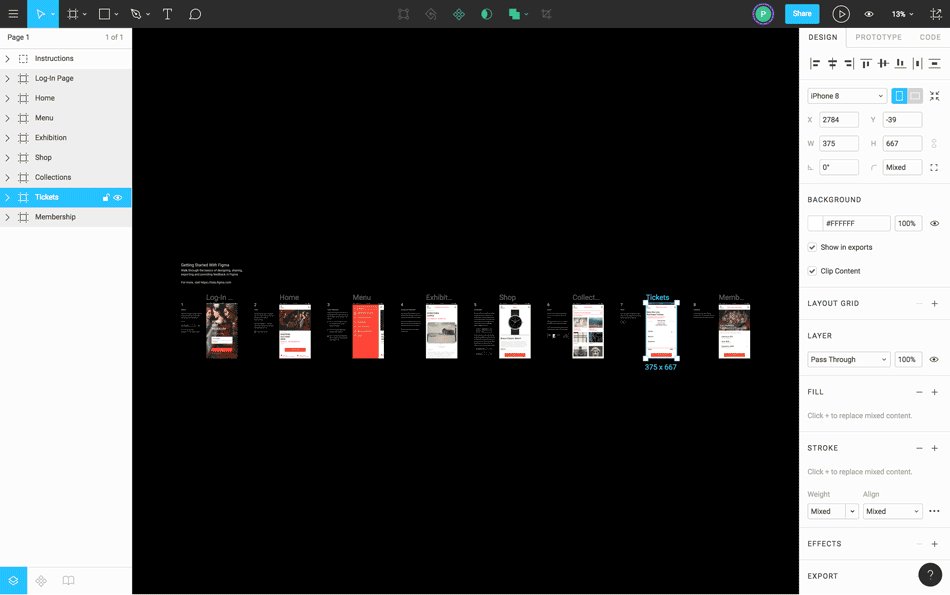
Figma, l’outil qui m’a permis d’accompagner mon client

Figma est un outil qui se définit ainsi : Concevez, prototypez et rassemblez vos commentaires en un seul endroit.
Le lien vers la version de démo
Figma m’a permis de partager avec l’équipe tout le déroulé du projet, à travers le plan suivant :
- le partage du planning ;
- l’explication de chaque étape de la méthodologie ;
- les comptes rendus de nos réunions ;
- la création de mes wireframes.
Figma, était l’outil parfaitement adapté. Je leur ai partagé un compte afin qu’ils puissent suivre et intervenir sur le projet. En conséquence, notre projet est alors devenu entièrement collaboratif. Chaque personne pouvait y partager un avis, des idées ou des remarques grâce à la fonction “Commentaires”.
Pour l’étape de la réalisation graphique (n°4 sur le schéma), j’ai proposé à l’ensemble des parties prenantes du projet, de faire un compromis afin qu’ils soient autonomes pour la suite et puissent créer des “maquettes graphiques”.
Au fur et à mesure, grâce à cet accompagnement, ils ont pu prendre position quant au design et intervenir : ajouter une couleur, une image, choisir un titre, valider ensemble une solution.
Depuis, je n’interviens uniquement que lorsque se posent des questions sur la communication. Ils sont devenus matures dans la conception centrée utilisateur.
Le côté collaboratif de Figma a énormément plu à l’ensemble de l’équipe. Ils ont pu suivre, contribuer, apprendre et faire grandir le projet pour arriver à une solution à la hauteur de leurs attentes.
Bien entendu, l’intervention d’un UI designer aurait été nécessaire pour mener au mieux ce type de projet mais l’évangélisation n’en est qu’à son début.
Cette expérience m’a permis d’introduire la compréhension de mon métier par mon client. Les bases sont posées pour de futurs projets centrés utilisateur.
Bonne journée,
Charlotte BOQUET – UX Evangelist – @Cha_bqt
VISUAL THINKING : CONCRÉTISER SES IDÉES # Paris
UX-REPUBLIC Paris
11 rue de Rome - 75008 Paris
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PILOTER ET MESURER L’UX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine