As a UX designer, or UI designer, we may code or inspect code with our browser's devtools. In an article published on the UX Republic blog we can read:
“During a project, designers and developers work together. Their relationship is key to its smooth running.”
Indeed for a designer, understanding the constraints of the developer allows him to anticipate and adapt the design of the interfaces of the product in question. The designer with technical skills will bring within the team a way to facilitate communication and thus collaboration.
To learn to code or simply practice what better than practice. There are many ways to learn whether through videos, or courses, manuals. But it's when you practice that you understand and what better than to do playful exercises.
We have tested games to learn to code or improve and here is our selection:
CODEPIP GAME
It is a platform for web development games led by Thomas Park, a designer and developer. You can play Flexbox Froggy, the first game developed and which has become very popular in the web community.
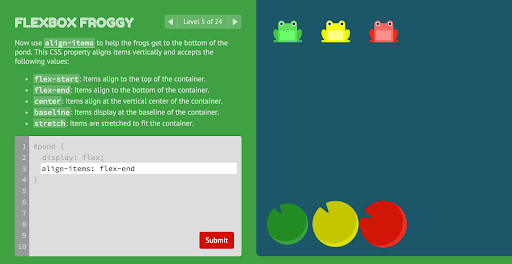
FLEXBOY FROGGY
A few words about this game...
Flexbox Froggy is a simple game, the objective is to help Froggy reach his house. For this players will have to learn how to use the CSS Flexbox layout module.
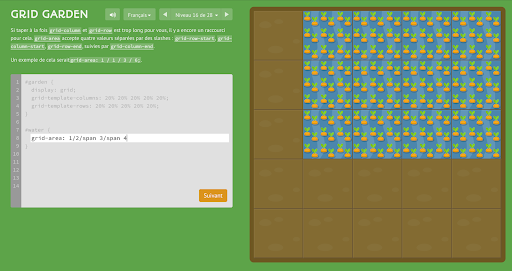
GRID GARDEN
Maintaining your carrot garden has never been easier thanks to the CSS grid. Say goodbye to weeds by learning how to define columns rows and grid pattern areas. At each stage the player learns different properties until he succeeds in combining several in order to save his carrot garden.
JSROBOT
With this platform game you will learn JavaScript. The player controls a robot to collect coins, avoid obstacles and reach the flag at the end of the level.
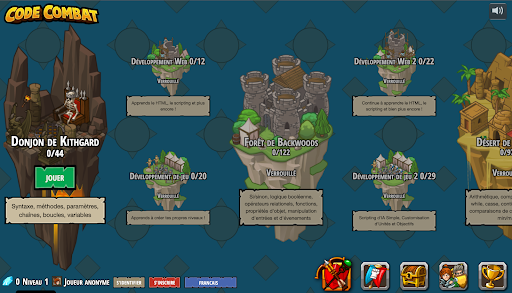
CODCOMBATT
Code Combat is an online open source game where the player must program the movements and actions of his character in a room. Learn Python, JavaScript and HTML by solving puzzles and then learn how to create your own programming games and websites.
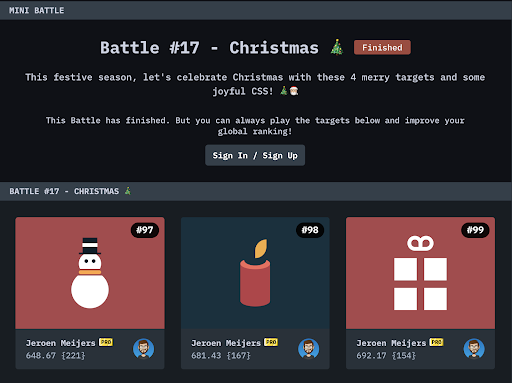
CSS BATTLE
The concept of CSSBattle is as follows, it's about reproducing a visual using the fewest possible lines of code. On the platform we have a text editor and the user can see the rendering instantly. Previous challenges are archived and classified. In particular, we have a ranking of the best developers by challenge.
Yasmina BELHADJ, UI-UX Designer @UX-Republic
Our next trainings
UX-DESIGN: THE FUNDAMENTALS # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
VISUAL THINKING: CONCRETE YOUR IDEAS # Paris
UX-REPUBLIC Paris
11 rue de Rome - 75008 Paris
DIGITAL ACCESSIBILITY AWARENESS #Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
DIGITAL ACCESSIBILITY AWARENESS #Belgium
UX-REPUBLIC Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
ACCESSIBLE UX/UI DESIGN # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
AWARENESS OF DIGITAL ECO-DESIGN # Belgium
UX-REPUBLIC Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING: THE ART OF CONVINCING # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
UX/UI ECO-DESIGN # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CREATING INNOVATION # Belgium
UX-REPUBLIC Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre