
The moodboard in UX Design
You know that feeling, the one that rolls over you like summer rain, making you quiver with emotion. It happens when you are blinded by something powerful,
maybe something from your past. It's completely out of your control.
It can happen anywhere:
A baby in the arms of its young mother may remind you of your first child;
Listening to a song can bring back the memory of the first time you heard it when you were young and in love; possibly, a documentary will evoke in you the dark vision of the future of the Earth.
UX design
This is a web representation of these images and feelings.
As a designer, you have the power to reach users beyond usability and accessibility. Let's talk about emotion. One way to generate emotion is to create (and use) a mood board for your designs. Let's dig!
What is a Moodboard?
Here's a definition you might find in a UX dictionary:
“A set of elements intended to communicate the style, voice, direction and language of a particular design, brand or project.”

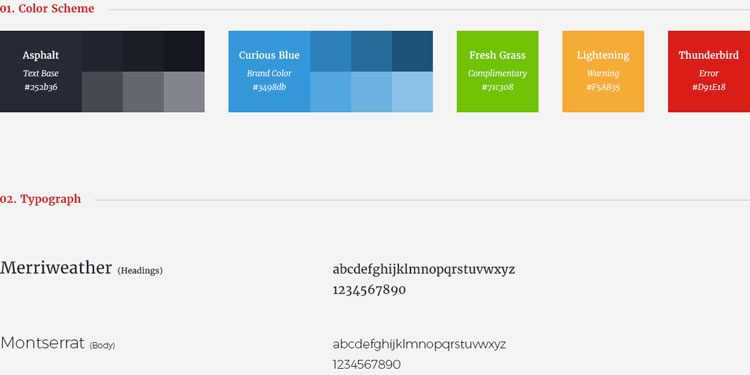
Standard Elements of a Moodboard
But there is more than that, moodboards can be used to communicate the most important principle of design: emotion. How will your users feel when they use your product?
Use moodboards to ignite passion
Use your moodboards to target a emotional response.
- A good moodboard will look at the stylistic cues that define a product experience. A great moodboard defines an emotional experience – everything else is simply there to support this experience.
- Figure out how you want your users to feel, and plan accordingly. You can combine images, colors, language, and stylistic cues in such a way that you elicit the precise emotional response you want.
- Beyond emotion, Kevin Suttle talks about “mathematical formulas for beauty,” and how they promote usability by influencing the degree to which users want to interact with something.
Apply these principles when creating your moodboards.

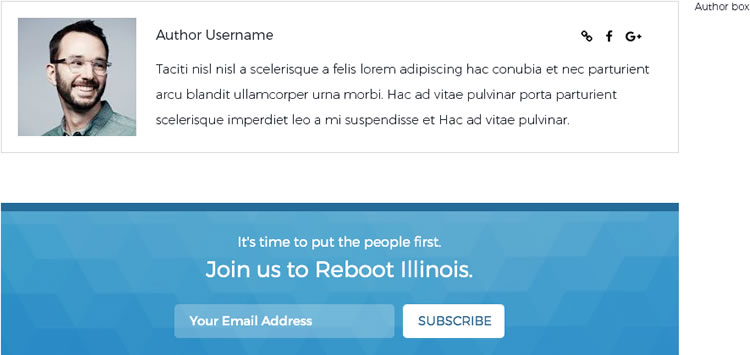
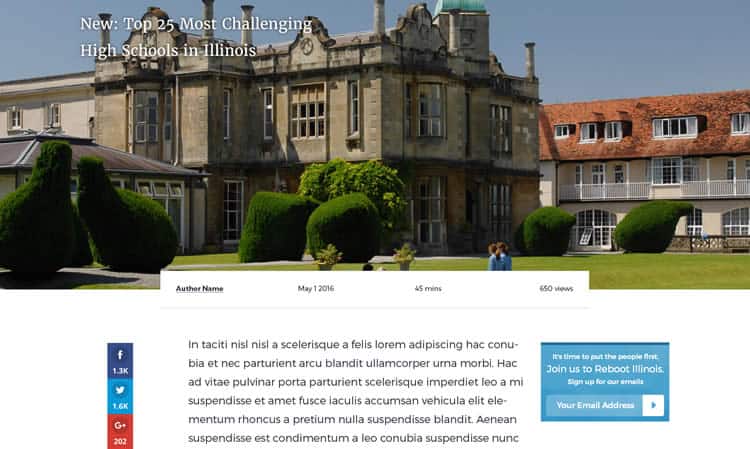
A selection from a moodboard
You can notice the personal side of the author's bio, with the photo, the sans-serif font – a much less formal typeface than the traditional serif fonts used in other political blogs. The call to action proposed at the end invites the reader to “join the cause” in order to create a link.
How do you know if you're doing it right?

Conclusion: Design for Emotion
Apply this advice wherever you can. It will pay off!
Translation of the article Mood Boards In UX Design: Ignite Passion In Your Users
Edna Malka, UX-Evangelist - UXLab Foundation @UX-Republic
UX-DESIGN: THE FUNDAMENTALS # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
VISUAL THINKING: CONCRETE YOUR IDEAS # Paris
UX-REPUBLIC Paris
11 rue de Rome - 75008 Paris
DIGITAL ACCESSIBILITY AWARENESS #Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
DIGITAL ACCESSIBILITY AWARENESS #Belgium
UX-REPUBLIC Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
ACCESSIBLE UX/UI DESIGN # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
AWARENESS OF DIGITAL ECO-DESIGN # Belgium
UX-REPUBLIC Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING: THE ART OF CONVINCING # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
UX/UI ECO-DESIGN # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CREATING INNOVATION # Belgium
UX-REPUBLIC Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre









