Recently, I had the chance to participate in the training on the theme of eco-design led by Christophe Clouzeau within the walls of UX Républic.
Christophe is a figure in this environment since he participated in the development of the General Framework for the Eco-design of Digital Services made public since 2021 (RGESN). (1)
This training opened my eyes to a field that is still too little exploited. Indeed, according to the Ministry of Ecological and Energy Transition, the environmental footprint of digital technology is still too little known to the various political actors (at European, national, local level), companies and individuals (as consumers and citizens). (2)
Myself sensitive to environmental issues, I had not yet worried about the impacts of my designs in the digital field.
To see a little more clearly here are some figures according to Arcep (3) :
- Digital would represent 4% of greenhouse gas emissions (GHG) in the world and 2% of the footprint at the national level (production phase and use phase included). These figures could increase significantly if nothing is done to limit it (+ 60% by 2040 or 6,7% of the national GHG footprint)
- Digital services are responsible for 10% of global and French electricity consumption, i.e. the equivalent of the annual consumption of 8 French households
Given the current context, having a responsible web environment has become a real challenge for companies. We can imagine that this subject will take on an increasingly important place in our decade.
Ecology being more than ever a current topic where we each have a role to play, we can then ask ourselves how to contribute to it as a UX / UI designer. Have you ever heard of the Green UX ?
What is Green UX?
The main challenge of Green UX is to reduce the carbon impact by design. This requires the application of good practices to reduce the weight of pages and the number of tags.
Why choose Green UX now?
Green UX has many advantages for users, customers and designers.
Improves user experience:
- The application of eco-design rules results in a more efficient site,
- Focusing on user needs makes the user journey more fluid,
- An optimized site allows the site to be consulted on the oldest devices and therefore avoids the renewal of equipment,
Benefits for the company:
- Improvement of its brand image,
- A lighter and faster site improves its performance and therefore its natural referencing,
- Reduction of development, maintenance and storage costs,
For designers:
- Eco-design is a lever for innovation,
- Anticipate the demand for eco-design, which will grow in the coming years,
- Adapting to the changing context and the environment around us is a necessity.
How to apply Green UX?
As UX/UI designer, we must bring a sustainable vision from the beginning of the project, for a creation, optimization or redesign of the site in order to have a maximum impact.
- Evangelize the IT team
After confirmation from the stakeholders, it is necessary to share and generalize good eco-design practices to the teams, I am talking here about designers, product owners, developers or the marketing team via workshops and/or training.
Initially, everyone must become aware of the environmental impact of digital technology and their choice in terms of design, then the teams must acquire good habits to reduce this impact.
Everyone must feel concerned and proud to carry this eco-designed project and to find solutions adapted to the problems of the company and the environment.
- Measure to act better
We must measure the weight of the pages and the number of tags generated by each page of the site (with the Green IT – Analysis or Lighthouse extension for example) (4) before and after the design and set objectives.
- accessibility
A sustainable site is a site that integrates a social dimension, this requires respect for the General Repository for Improving Accessibility (RGAA) (5)
Optimize the weight of the page and the number of requests
- less is more
This slogan of Mies Van Der Rohe is synonymous with purism, stripping, purification. The idea is to put only the essentials in terms of graphics, content and functionality. Good practice is to automatically ask whether the new integration is useful to our users. This practice makes it possible to have a lighter and more efficient tree structure and thus to obtain a more efficient site.
- Mobile First
Designing by prioritizing the mobile device avoids superfluous content. Indeed, this design mode makes it possible to prioritize the essential functionalities, it also encourages thinking about the use on less powerful mobiles and with a bad connection.
- Optimize content
We must (re)get into the habit of optimizing the size and formats of files: avif or webP for images, svg for logos and graphics, avoiding Javascript animations, not launching a video automatically...
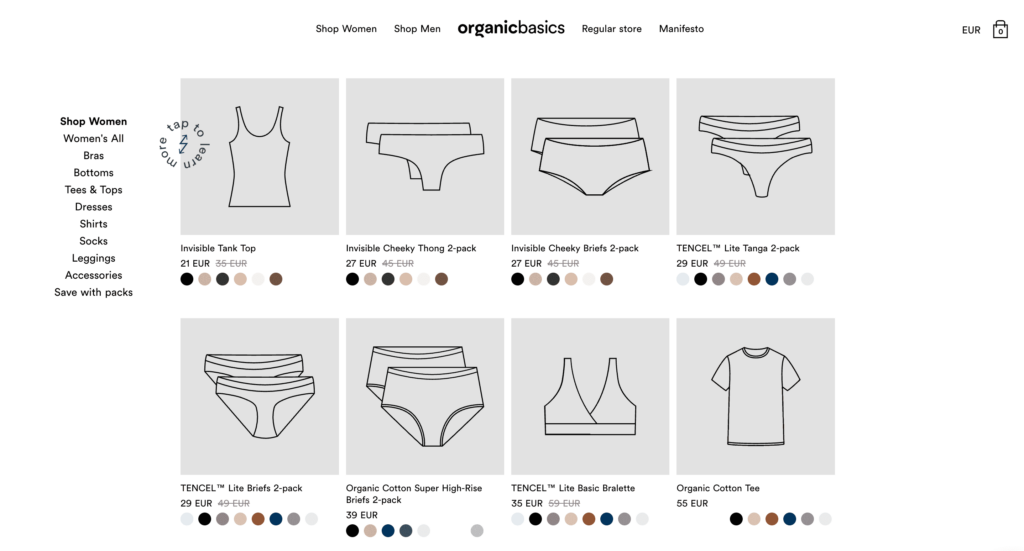
Example of an eco-designed E-Commerce – https://lowimpact.organicbasics.com/eur
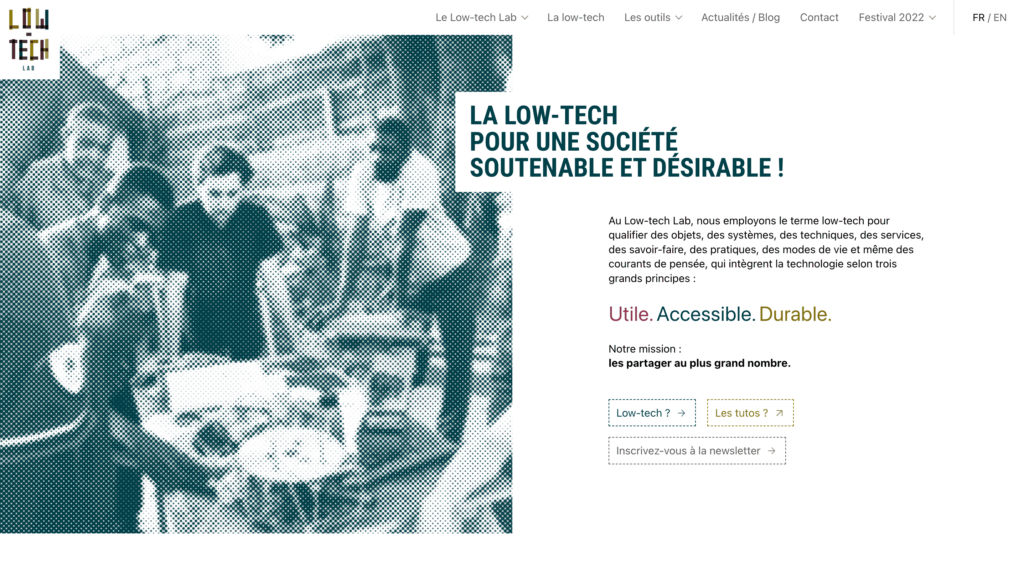
Example of an eco-designed site – https://lowtechlab.org/fr
These examples of good practice are easy and quick to set up. It is now a question of integrating them into our design habits.
I encourage you to go further, by going to the guide to the eco-design of digital services produced by the association Les Designers Éthiques.(6)
I also advise you to read “Eco-web design: 115 good practices” by Frederic Bordage (7)
It's up to you to play for a greener year 2023!
Emanuelle DURVILLE, UX Designer @UX-Republic
sources:
1 – General Digital Service Ecodesign Repository (RGESN) https://ecoresponsable.numerique.gouv.fr/publications/referentiel-general-ecoconception/
2 - https://www.ecologie.gouv.fr/feuille-route-numerique-et-environnement
3- Arcep Report (Regulation Authority for Electronic Communications, Posts and Press Distribution is an independent French administrative authority) https://www.arcep.fr/uploads/tx_gspublication/rapport-pour-un-numerique-soutenable_dec2020.pdf
4 – Eco-responsible digital toolbox
https://ecoresponsable.numerique.gouv.fr/publications/boite-outils/
5 – General Repository for Improving Accessibility https://www.numerique.gouv.fr/publications/rgaa-accessibilite/#contenu
6 – The digital services eco-design guide https://eco-conception.designersethiques.org/guide/fr/
7 – “Web eco-design: 115 good practices” by Frederic Bordage https://ecoconceptionweb.com/
Our next trainings
UX-DESIGN: THE FUNDAMENTALS # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
VISUAL THINKING: CONCRETE YOUR IDEAS # Paris
UX-REPUBLIC Paris
11 rue de Rome - 75008 Paris
DIGITAL ACCESSIBILITY AWARENESS #Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
DIGITAL ACCESSIBILITY AWARENESS #Belgium
UX-REPUBLIC Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
ACCESSIBLE UX/UI DESIGN # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
AWARENESS OF DIGITAL ECO-DESIGN # Belgium
UX-REPUBLIC Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING: THE ART OF CONVINCING # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
UX/UI ECO-DESIGN # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CREATING INNOVATION # Belgium
UX-REPUBLIC Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre