Im Dschungel der User Journeys
Nur das Nötigste prototypisieren, um nicht verloren zu gehen: Das ist die Herausforderung des Rapid Prototyping. Hier ist ein Leitfaden, der Sie bei einem methodischen Vorgehen begleitet, das sich in der Praxis bewährt hat.

Ziele Rapid-Prototyping
Wenn Sie Ihr Team oder Ihren Sponsor davon überzeugen mussten, Lo-Fi-Prototyping zu praktizieren, finden Sie hier einige Argumente, die dafür sprechen:
- Design schnell eine Lösung
- Verflüssigen der Workflow: UX-Designer, UI-Designer & Entwickler
- Tester und Hypothesen validieren
- Senken Entwicklungskosten
- überzeugen die Macher von Designentscheidungen
Ein Ansatz flexibel
Weniger, aber besser – Dieter Rams
Vor allem geht es darum, „Weniger, aber besser“ zugunsten von „Quick & Dirty“ zu übernehmen. Niemand wird ein schlecht gestaltetes Produkt übernehmen, dessen Inhalt vage und dessen Wertversprechen unbekannt ist. Es gilt also, das Wesentliche zu suchen, den guten Kurs zu beleben.
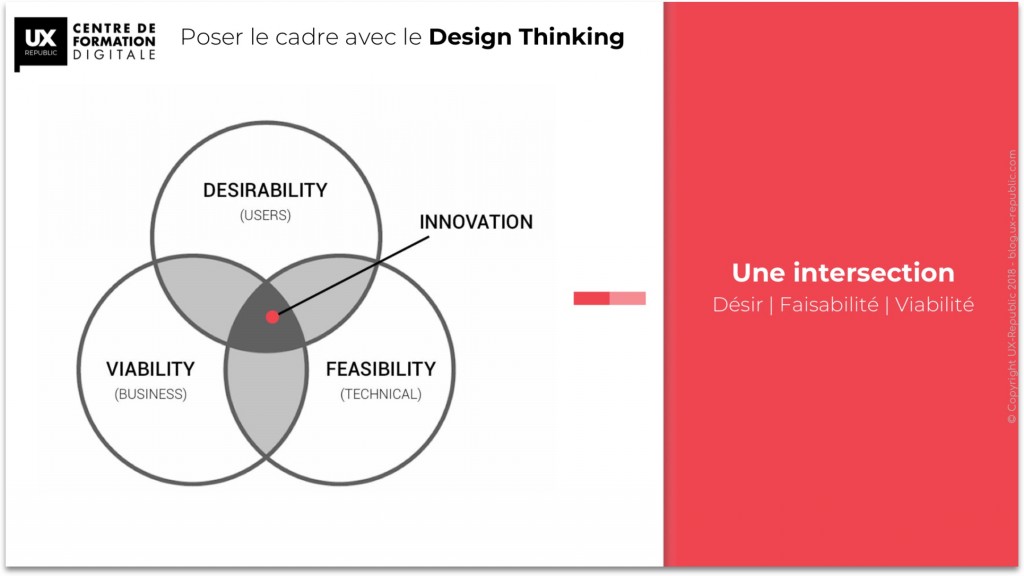
Rahmen Sie Ihr Projekt ein mit Design Thinking
Zunächst müssen Sie die richtigen Akteure im Projekt hinzuziehen: die Entwickler, das Unternehmen und sich selbst (UX-Designer). So werden dargestellt: die technische Machbarkeit, die Wirtschaftlichkeit und die Wünsche der Nutzer… Innovation wird im Mittelpunkt Ihrer Interaktionen stehen.

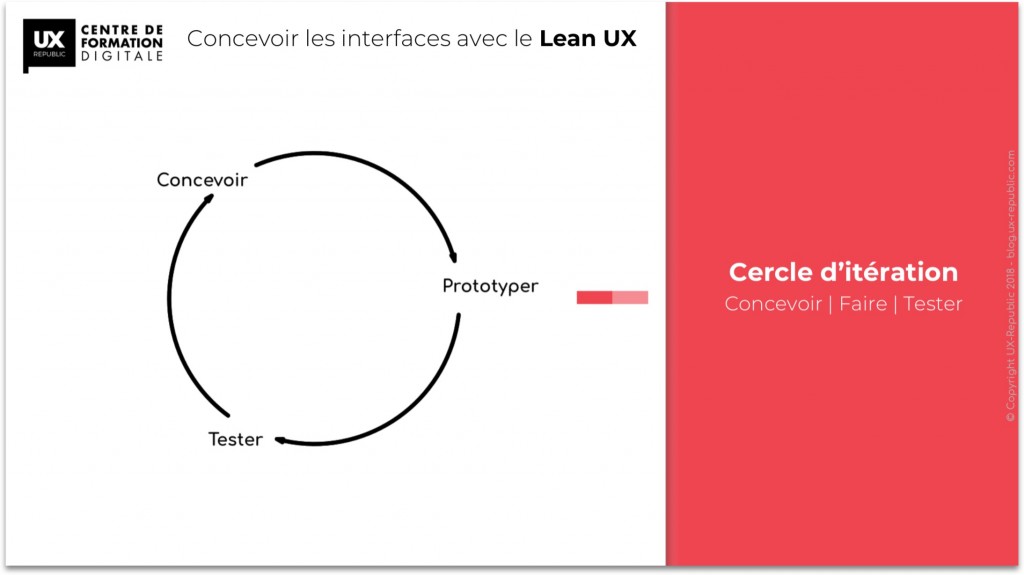
Entwerfen Sie die richtigen Bildschirme mit Lean UX
Der Ansatz von Gothelf & Seiden ermöglicht es Ihnen, eine kollaborative Arbeitsorganisation aufzubauen. So priorisieren Sie in Verbindung mit dem PO und dem Scrum-Team die Funktionalitäten und grenzen den Umfang Ihres MVP (der Basis Ihres Prototyps) ab.

Treppe Husten
#1 Verstehen
Beobachten und hören Sie zu, um Ihre Benutzer zu verstehen. Es ist von grundlegender Bedeutung, und doch beginnen Projekte sehr oft, ohne sich die Zeit für die Benutzerforschung genommen zu haben. Auch wenn er noch so minimal ist, bringt Ihnen dieser Schritt wertvolle Ressourcen für die Zukunft.

Teilen Sie Ihre Personas mit Ihrem Team. Dies ist wesentlich für das Folgende. Sie müssen sie auf die Reisen Ihrer Benutzer mitnehmen.

#2 Design
Konvergieren Sie zu einem Wertversprechen und einer Lösung. Dies ist die Phase der Materialisierung Ihrer Annahmen. Nachdem Sie Ihre gemacht haben Zoneneinteilunggestalten Sie Ihre Bildschirme nach den Grundregeln der Ergonomie. Sie bauen Ihre Navigation. Ihre Wireframes müssen elegant sein. Arbeiten Sie in dieser Phase mit 4 Händen mit Ihrem künstlerischen Leiter oder Ihrem UI-Designer. Skizze ou Adobe Xd wird Ihre Aufgabe in dieser Phase erheblich erleichtern.

Tipps: Vergessen Sie nicht, sich um Ihre Inhalte zu kümmern! Es ist genauso wichtig wie eine visuelle oder eine Mikrointeraktion.
#3 Prototypen
Die Materialisierung von Ideen ermöglicht es, ihre Komplexität zu messen und ihre Machbarkeit zu testen. Indem Sie Ihre Lösung animieren, geben Sie der Reise Ihrer Benutzer also einen Sinn. Es ist in diesem Stadium nicht notwendig, alle Interaktionen zu entwickeln. Schreiben Sie basierend auf Ihren User Journeys ein Szenario, auf dem Sie Ihre User Tests durchführen werden...

#4 Tester
Geben Sie Ihre Beweise und Ihre Überzeugungen auf, um weiter zu gehen. Sie werden versuchen, das Wertversprechen des Dienstes, des Designs, des Editorials ... zu validieren Guerilla oder im Labor, treffen Sie Ihre Endbenutzer, ohne auf ihr Feedback zu Ihrem Produkt und Ihrer Arbeit zu warten.

#5 Iterieren und zusammenarbeiten
Nach diesem ersten Rapid Prototyping können Sie Ihre Designhypothesen validieren. In nur wenigen Schritten haben Sie wertvolle Zeit bei Ihrem Design gespart.
Beziehen Sie ab dieser Phase Ihre Stakeholder in Co-Design- und Informationspriorisierungsworkshops ein, um tiefer in Ihr Produkt einzutauchen. So bauen Sie gemeinsam eine originelle Lösung auf, die relevant und auf Ihre Benutzer ausgerichtet ist.
NEHMEN SIE WEG
Die Integration von Design Thinking und Lean-UX in Ihren Arbeitsprozess bringt viel Fluidität, egal ob Sie in einem agilen Team oder in einem V-Zyklus sind.Wir haben es in der Praxis erprobt und getestet.
Vergessen Sie nicht, wir geben unser Know-how und unser Feedback in all unseren Schulungen weiter. Warten Sie nicht mit der Registrierung.
Unsere Schulungen sind auch intra (bei Ihnen zu Hause) und maßgeschneidert verfügbar.
Trainiere heute. Morgen gestalten
Sebastien Faure, Lern- und Entwicklungsmanager @UX-Republic-Schulung
[actionbox color=“default“ title=““ description=“UX-REPUBLIC Digital Training Center ist ein anerkanntes Schulungszentrum. Unsere Schulungen in UX-Design, Agile und Javascript basieren auf dem Feedback und dem Know-how unserer Berater.“ btn_label=“Unser Training“ btn_link=“http://training.ux-republic.com“ btn_color=“primary“ btn_size=“big“ btn_icon=“star“ btn_external=“1″]
