Les recommandations sur l’UX-Wording s’inspirent en majorité de l’ouvrage UX de référence 100 Things every designer needs to know about people, rédigé par Susan M. Weinschenk docteur en psychologie comportementaliste.
Une organisation des contenus et des intitulés de l’interface utilisateur

Saviez-vous qu’on lit en moyenne 25% moins vite sur un écran ?
Pour améliorer l’expérience utilisateur, il est indispensable de connaître les bases éditoriales web et de se poser les bonnes questions.
- Comment rédiger un UX-wording qui incite notre utilisateur à naviguer et à utiliser nos principales fonctionnalités ?
- Est-il possible de maintenir l’attention d’un utilisateur plus de 2-3 minutes ?
- Jusqu’à quel point peut-on jouer avec les styles de texte pour ne pas gêner la lecture ?
- Comment établir un dialogue naturel entre l’interface et l’utilisateur ?
Voici quelques astuces pour améliorer la compréhension des contenus et le wording de l’interface utilisateur.
A quoi sert l’UX-Wording ?
Il permet de rendre le contenu plus accessible. L’ utilisateur comprend ainsi plus facilement le message du site. De plus, un bon wording sur un bouton d’action améliore également significativement la conversion et la monétisation d’un site. Enfin, une information pertinente et claire améliore le référencement naturel d’un site web sur les moteurs de recherche.
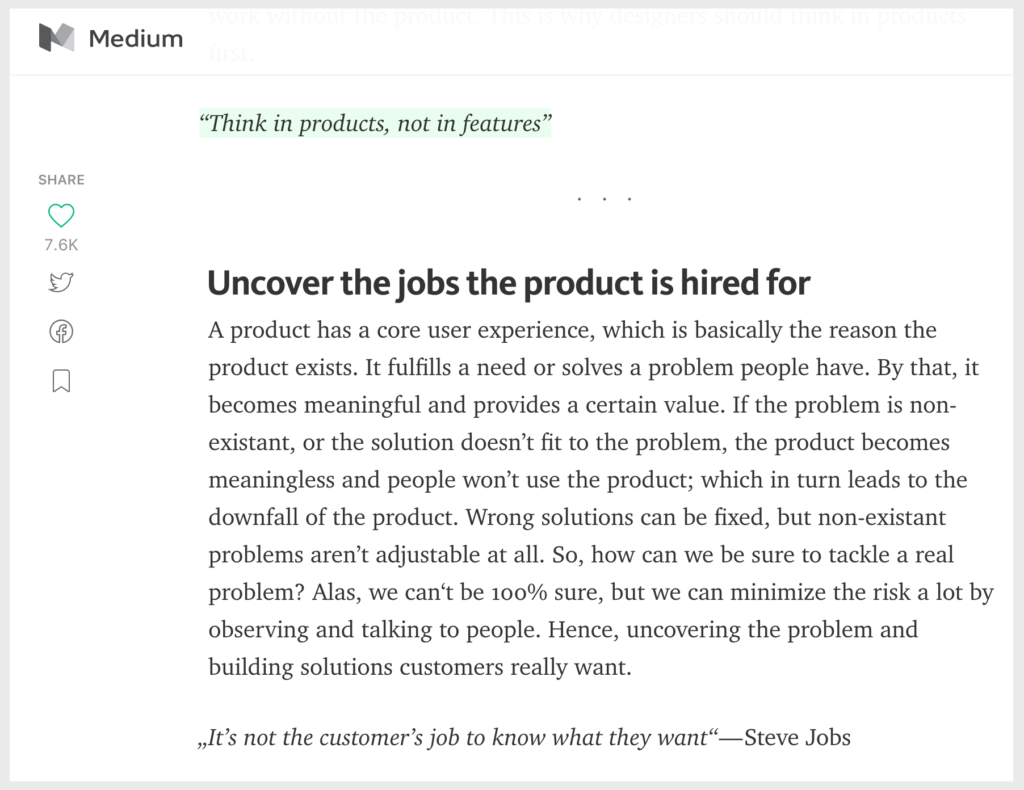
Exemple d’un bon UX-Wording : découpage des paragraphes et mise en avant des citations sur medium.com
Un lecteur aime savoir qu’il a le choix, même s’il ne lira pas l’ensemble de l’UX-Wording. L’information est addictive.
Un comportement d’exploration libère de la dopamine.
Simplifier et découper le UX-Wording pour une meilleure compréhension du message
Pour que l’utilisateur trouve rapidement une information, mieux vaut découper le texte en plusieurs points, en paragraphes courts et ajouter des illustrations. L’objectif est de faciliter la fluidité dans la lecture, la compréhension et la mémorisation du message. Une page comprend en général de 3 à 5 paragraphes avec une idée par paragraphe. L’accroche du paragraphe permet de synthétiser l’idée du paragraphe.
Par ailleurs, un article moyen comporte entre 500 et 1 500 mots. Une phrase entre 15 et 20 mots. La syntaxe est simple, directe et concise : sujet, verbe, complément.
Il peut être intéressant de fixer un nombre de caractères maximum par ligne. Alors que la vitesse de lecture maximale se situe à 100 caractères par ligne, des études montrent que les personnes ont l’habitude et préfèrent lire entre 45 et 72 caractères par ligne.
Maintenir l’attention de l’utilisateur et afficher un message fort

L’ attention d’un utilisateur en ligne dure maximum de 7 à 10 minutes
Pour améliorer la visibilité, l’attractivité et l’image de l’entreprise, mieux vaut convaincre en toute transparence, sans emphase, en un mot, avec sincérité et vérité. Pour cela, l’idéal est d’avoir recours à un style éditorial clair et concis. Le propos du site est objectif et ne comprend pas d’hyperbole du type (“lire l’excellent article”, “cette sublime pièce”). En effet, pour améliorer la compréhension du message, il vaut mieux éviter les effets rhétoriques, les jeux de mots, la ponctuation exclamative et l’emphase promotionnelle.
Nous avons tous une sensibilité divergente face à un même message. En fonction de notre vécu et de nos opinions, nous comprenons et retenons différemment les informations. Pour aider le lecteur à mémoriser une information spécifique, vous pouvez lui raconter une histoire.
“Les histoires sont divertissantes. Elles facilitent la compréhension, l’intérêt et la mémorisation d’un propos.” Susan M. Weinschenk
Les exemples concrets ou les anecdotes permettent également de retenir plus facilement un message. D’ailleurs, les études montrent que les anecdotes sont plus convaincantes que des données. En effet, l’empathie déclenche une émotion et reste ainsi plus facilement en mémoire.
Privilégier la lisibilité à l’esthétique pour améliorer l’UX-Wording

Quelques règles simples permettent d’améliorer la visibilité de son discours et la clarté de son positionnement :
- Dans un texte, ne pas hésiter à surligner des expressions clés importantes en utilisant le gras.
- Les hyperliens classiques fonctionnent toujours avec l’aspect souligné et/ou bleu
- Les caractères italiques sont réservés à des titres d’ouvrage ou à des mots d’origine étrangère.
- Même si on privilégie généralement des typographies sans serif sur écran, il semble que la lisibilité soit égale avec ou sans empattement.
Les majuscules doivent être utilisées avec parcimonie. Elles sont plus difficiles à lire que les minuscules.
Par ailleurs, plus une typographie est décorative et plus l’UX-Wording semble difficile à interpréter par le lecteur. Enfin, la taille de la police est très importante. Pour améliorer le confort de lecture pour tous les âges, il est préférable d’agrandir la police.
Améliorer les messages d’interface pour la conversion et l’aide en ligne

Les internautes aiment être rassurés avant d’effectuer un acte d’achat ou un acte qui les invite à partager leurs données personnelles. Les messages des boutons d’action, les intitulés des champs d’un formulaire ou même les messages d’erreur améliorent l’image de qualité et de confiance de la compagnie.
Tout d’abord, un utilisateur aime qu’on lui parle. Eric Sharp a ainsi observé qu’un internaute préfère largement cliquer sur un bouton où il est inscrit “mon” plutôt que “votre” (+ 90% de clics). Déclencher une conversation et traduire un vocabulaire métier technique en un vocabulaire “grand public” améliore la compréhension du service et incite l’utilisateur à passer à l’action.
D’autre part, un bouton d’action principal doit correspondre à l’action que l’utilisateur va déclencher en cliquant dessus. Il ne faut pas hésiter à faire de l’A/B Testing pour vérifier que le message est clair. Le site veeam.com a modifié légèrement l’intitulé d’un bouton. “Request a quote” (demander un devis) est devenu “Request pricing” (demander les tarifs). Grâce à ce minime changement, il a noté une augmentation de 161,66% de trafic. Les wording sur les boutons d’actions permettent d’améliorer la compréhension de la navigation pour et booster ainsi la monétisation du site.
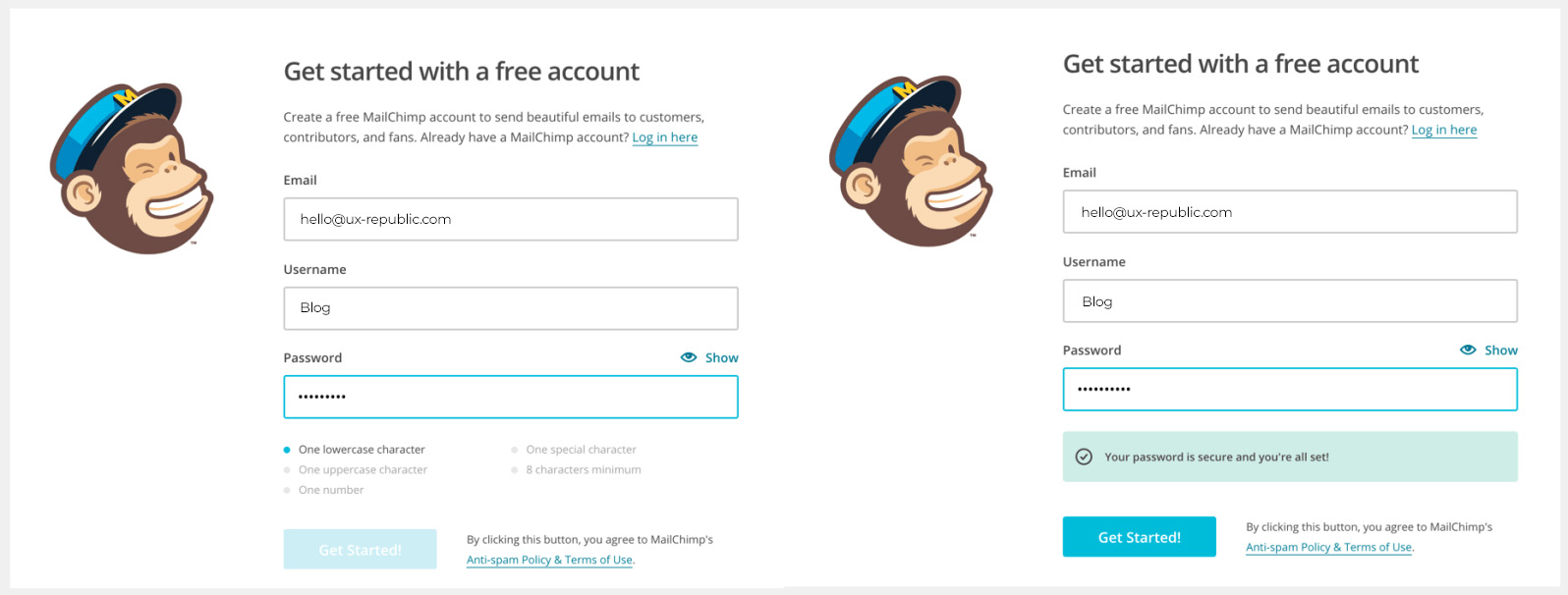
L’aide contextuelle est également un excellent moyen pour rassurer l’utilisateur. Soyez proactif et anticipez les messages hors connexion, les messages de chargement et les messages d’erreurs. Plutôt que de dire “Le questionnaire comprend des erreurs”, reformulez en “Il semble que le numéro de votre carte bleue ne soit pas complet (16 chiffres)”. Susan Weinschenk explique qu’un bon message d’erreur doit :
- Montrer à la personne ce qu’elle a fait
- Afficher le problème
- Expliquer comment résoudre le problème
- Être rédigé sous forme active et non passive comme lors d’une conversation
- Désigner un exemple pour aider à la compréhension.
TAKE AWAY
Pour conclure, pour rendre votre UX Wording plus accessible et plus friendly, soyez explicite dans vos intitulés, simplifiez le plus possible, évitez les jargons et anticipez les messages d’interface. N’hésitez pas à tester, sous forme d’A/B Testing et de tests utilisateurs qualitatifs pour vérifier que votre message est clair.
Ouvrages et articles pour parfaire son UX wording
- 100 things every designer needs to know about people, Susan Weinschenk
- Microcopy : Tiny words with a huge UX impact, Nick Babich
- L’UX face à l’accessibilité, Stéphane Chilton
- 9 Etats à anticiper pour une navigation optimisée, Marina Wiesel
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PILOTER ET MESURER L’UX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT : INITIATION & FACILITATION # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine