
Le moodboard en UX Design
Vous connaissez ce sentiment, celui qui glisse sur vous comme la pluie en été, vous faisant frémir d’émotion. Il survient lorsque vous êtes aveuglés par quelque chose de puissant,
peut-être quelque chose de votre passé. C’est complètement hors de votre contrôle.
Il peut arriver partout :
Un bébé dans les bras de sa jeune mère peut vous rappeler votre premier enfant;
Ecouter une chanson peut faire resurgir le souvenir de la première fois où vous l’avez entendue lorsque vous étiez jeune et amoureux; éventuellement, un documentaire évoquera en vous la vision sombre du futur de la Terre.
L’UX design
Il s’agit d’une représentation web de ces images et sentiments.
En tant que designer, vous avez le pouvoir d’atteindre les utilisateurs au-delà de l’utilisabilité et de l’accessibilité. Parlons d’émotion. Une façon de générer de l’émotion est de créer (et d’utiliser) un moodboard pour vos designs. Creusons !
Qu’est-ce qu’un Moodboard ?
Voici une définition que vous pourriez trouver dans un dictionnaire d’UX :
“Un ensemble d’éléments destinés à communiquer le style, la voix, la direction et le langage d’une conception particulière, d’une marque ou d’un projet.”

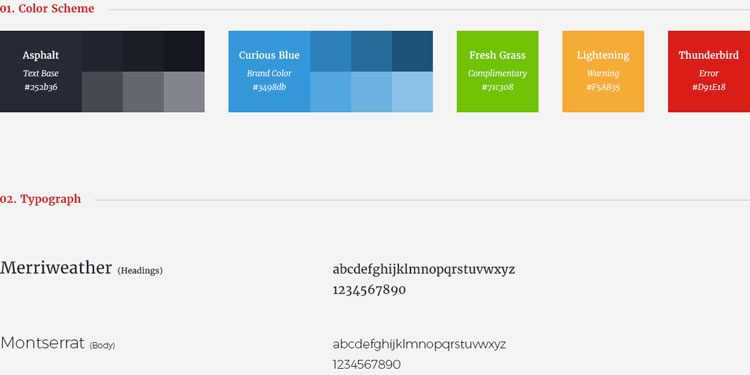
Éléments standard d’un moodboard
Mais il y a plus que cela, les moodboards peuvent être utilisés pour communiquer sur le principe le plus important du design : l’émotion. Qu’est-ce que vos utilisateurs vont ressentirent lorsqu’ils vont utiliser votre produit?
Utilisez les moodboards pour enflammer la passion
Utilisez vos moodboards pour cibler une réponse émotionnelle.
- Un bon moodboard, se penchera sur les indices stylistiques qui définissent une expérience produit. Un excellent moodboard définit une expérience émotionnelle – tout le reste est simplement là pour soutenir cette expérience.
- Déterminez ce que vous souhaitez que vos utilisateurs ressentent, et planifiez en conséquence. Vous pouvez associer les images, les couleurs, le langage, et les indices stylistiques d’une manière telle que vous suscitez la réponse émotionnelle précise que vous souhaitez.
- Au delà de l’émotion, Kevin Suttle parle des “formules mathématiques pour la beauté », et comment elles favorisent la facilité d’utilisation en influençant le degré auquel les utilisateurs veulent interagir avec quelque chose.
Appliquez ces principes lorsque vous créez vos moodboards.

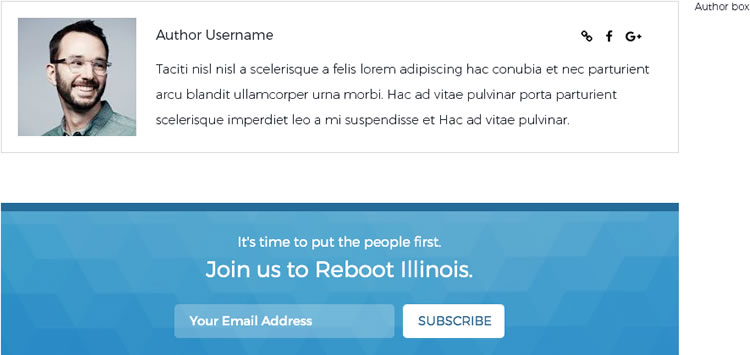
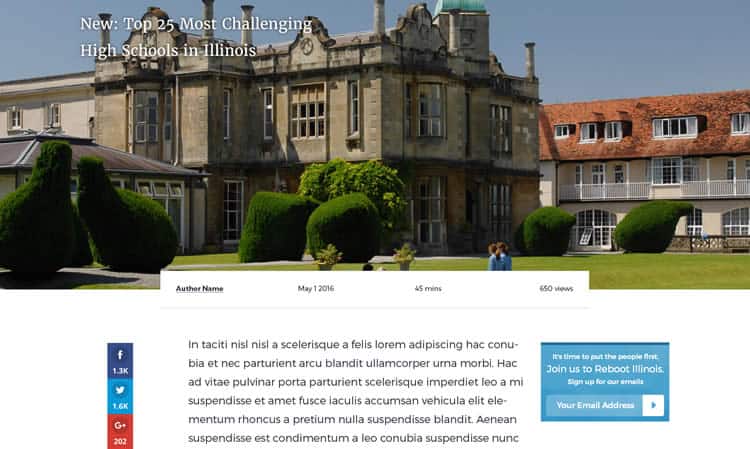
Une séléction d’un moodboard
Vous pouvez remarquer le côté personnel de la bio de l’auteur, avec la photo, la police sans-serif – une police beaucoup moins formelle que les traditionnelles polices serif utilisées dans les autres blogs politiques. Le call to action proposé à la fin invite le lecteur à « rejoindre la cause » dans le but de créer un lien.
Comment savoir si vous le faites correctement?

Conclusion : Design pour Emotion
Appliquez ce conseil partout où vous pouvez. Ce sera payant !
Traduction de l’article Mood Boards In UX Design: Ignite Passion In Your Users
Edna Malka, UX-Evangelist – Fondation UXLab @UX-Republic
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PILOTER ET MESURER L’UX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT : INITIATION & FACILITATION # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine









