Introduction
Pour la rentrée, je vous propose un petit article comparatif sur les différentes applications existantes dédiées à la réservation de taxi. L’idée m’est venue à mon retour de vacances car j’ai pas mal utilisé ce mode de transport lors de mes déplacements que se soit à Istanbul ou à Beyrouth. Là-bas, l’expérience utilisateur est forte car le piéton est roi. Il est sans cesse sollicité même si s’il n’en a pas besoin. Il négocie (c’est fortement conseillé) le prix à l’avance, et le transport est agréable (dans la plupart des cas).

De retour à Paris, j’ai essayé la méthode à la Beyrouth à Paris et le résultat est sans surprise :
- Ils ne s’arrêtent pas toujours ;
- Impossible de négocier le prix ;
- Des chauffeurs pas toujours aimables.
Bref un échec cuisant. Conclusion : à Paris, pas d’appli, pas de taxis ! Cela m’a permis de m’interroger sur le rôle d’une application proposant un tel service.
Avant tout petit rappel de l’objectif utilisateur : trouver rapidement un taxi pour lui permettre d’atteindre une destination précise, obtenir un tarif, avoir une estimation du temps et accessoirement, s’assurer que le trajet va être agréable. Pour vous aider à faire votre choix, je vous propose de tester les 5 principales applications (Uber, Taxi G7, Le Cab, Chauffeur privé, TaxiBleu) selon 3 critères :
- Les fonctionnalités : la gamme de services proposés par l’application
- L’utilisabilité : est ce que les services proposés sont facilement compréhensibles et utilisables par l’utilisateur ?
- Le design : l’expérience est-elle agréable pour l’utilisateur en terme de design et d’interactivité ?
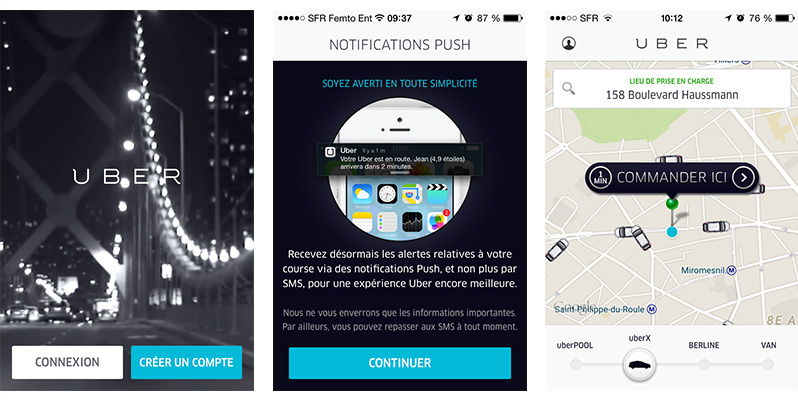
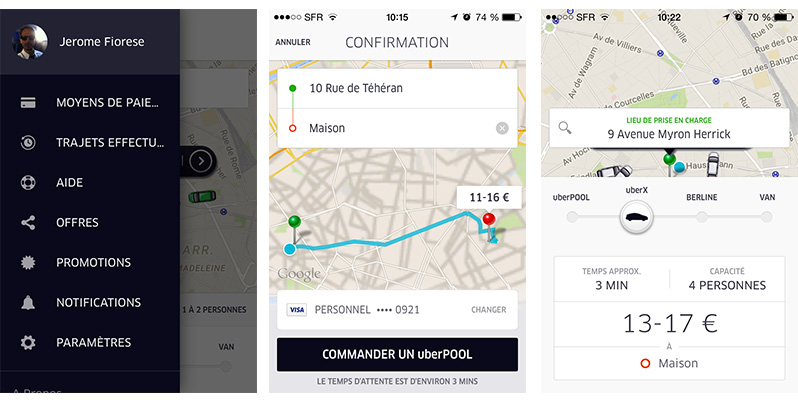
Uber
Fonctionnalités
Les +
- la fonction scanner pour la CB ;
- la possibilité de sélectionner son type de taxi (partagé, berline, simple) ;
- la représentation des taxis sur la carte. En effet ils sont représentés sous la forme de petites voitures vertes qui se déplacent en temps réel sur la carte. C’est vraiment plus “friendly” que les classiques points de couleur ;
- la possibilité d’activer la fonctionnalité Google Voice pour passer sa commande ;
- l’envoi de notifications de type push ;
- la géo-localisation et le déplacement en temps réel du taxi sur la carte ;
- une fonctionnalité “Ajouter une destination favorite”.
Les –
La majoration
Uber est très bien implanté mais combien d’utilisateurs ont arrêté de l’utiliser à la suite d’une expérience plutôt désagréable lié à l’augmentation du prix de leur course? Pourquoi ? Parce qu’Uber pratique la majoration. C’est quoi la majoration me direz vous ? C’est une augmentation tarifaire lorsque la demande est plus forte que l’offre dans un périmètre limité. Uber prévient tout de même l’utilisateur qui doit être vigilant pour ne pas se retrouver pris au piège.
Impossible de commander un taxi à l’avance
L’application ne permet pas à l’utilisateur de commander un taxi à l’avance.
Note fonctionnalités : 6/10
Utilisabilité
Les +
Un parcours fluide
Je trouve cette application réussie car le parcours utilisateur est très fluide. Toutes les bonnes pratiques en terme d’ergonomie sont respectées : le positionnement et la taille des boutons notamment. Que se soit dans les phases d’inscription ou de commande, les parcours utilisateurs sont très courts et parfaitement compréhensibles. Une fois la création du compte finalisé, la commande se fait vraiment en 2 taps. Premier choix : ma destination, second choix : mon mode de transport. C’est simple c’est efficace. L’application remplit son rôle : renseigner l’utilisateur sur le temps d’attente, le tarif et le temps nécessaire pour atteindre sa destination.
Note utilisabilité : 9/10

Design émotionnel
Les +
Une vidéo immersive
Dès les premiers instants en tant qu’utilisateur, on est littéralement séduit par le design. Il est sobre et chic. La vidéo immersive à l’arrivée sur l’application avec l’utilisation d’un traitement en noir et blanc digne d’une super production américaine nous met toute de suite dans l’ambiance. Sur cette application l’utilisateur est au coeur du dispositif.
Un spinner d’attente très réussi
La présence d’un spinner d’attente au chargement permet de rassurer l’utilisateur. De surcroit, le design ainsi que l’animation sont réussis.
Un design efficace
En terme d’UI, je trouve cette application parfaitement maîtrisée car le design s’efface au profil du service. Il en est de même pour les animations, ici pas d’effet superflu, elles sont réduites à leur plus simple expression et par conséquence, sont du coup porteuses de sens.
Note design : 9/10
Note finale : 8,3/10
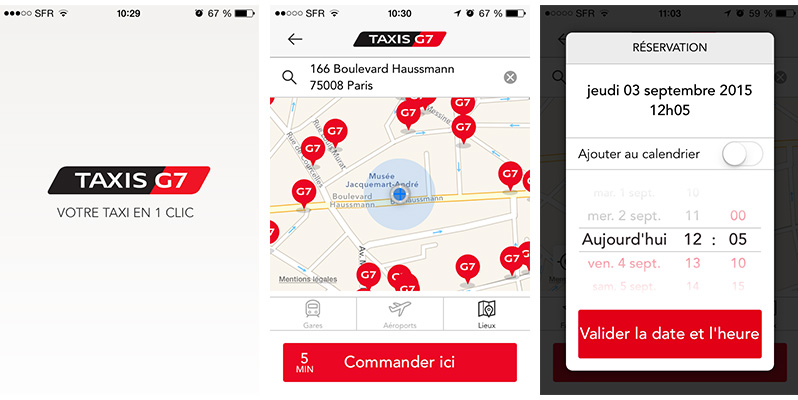
Taxi G7
Fonctionnalités
Les –
Une app mono-service
L’essentiel est là pour permettre à l’utilisateur de créer son profil et de pouvoir trouver rapidement le taxi le plus proche de lui. Ici, pas besoin de renseigner ses coordonnées bancaires, une simple création de compte permet de passer une commande et de connaître le temps nécessaire à notre gentil (ou pas) chauffeur de taxi pour nous réceptionner.
Une application qui propose une fonctionnalité unique : la commande
L’application nous propose un service de commande d’un taxi mais sans estimation sur le tarif et sur le temps de la course, ce qui est est un peu frustrant comme offre de service.
Les +
Une application qui permet de commander un taxi à l’avance
Un des point forts de Taxi G7, c’est qu’elle permet de commander un taxi à l’avance.
Note fonctionnalité : 6/10
Utilisabilité
Les –
Une fonction scanner mal et peu exploitée
La fonctionnalité scanner est bien présente sur l’application mais malheureusement, elle est mal exploitée. Je m’explique : elle est active pour scanner sa carte d’identité (souscription à une offre commerciale), mais cette fonctionnalité n’a pas été déployée pour scanner sa CB, dommage.
Une expérience utilisateur assez décevante sur le renseignement des informations bancaires
L’absence de cette fonctionnalité rend l’étape cruciale de création de compte laborieuse. Après avoir pris mon courage à deux mains pour reporter tous les chiffres de ma CB dans le formulaire, une toute dernière question (allez une dernière pour la route) écrite dans une taille de caractères trop petite la rendant illisible m’a été posée. J’ai répondu, mais je n’ai pas dû donner la bonne réponse, et là… Echec : la création de mon compte n’a pas été validée. Tout était à refaire.
Défaut d’affordance sur les éléments boutons
Le traitement graphique des boutons et l’ergonomie de l’interface ne permet pas à l’utilisateur de les identifier clairement. A titre d’exemple, l’application présente une liste d’accès rapides mais on est en droit de s’interroger sur leur utilité si la géolocalisation est activée ? Ces boutons servent uniquement à renseigner l’utilisateur sur la localisation des stations de taxis G7 dans certains lieux clés (gares, aéroports, musées).
Note utilisabilité : 6/10
Design émotionnel
Les –
Un design qui manque de subtilités
Je trouve le design de cette application pas assez abouti. L’identité de marque de Taxi G7 (basée sur un contraste de couleurs fortes rouge, noir, blanc) a été utilisée sans prendre en compte le support. Résultat : l’utilisateur est face à un design qui utilise les trois couleurs en aplat 100% pour l’ensemble des éléments de l’UI. Or je trouve que ce parti pris graphique manque de subtilités pour hiérarchiser l’information. Ici, l’utilisateur est confronté à des écrans présentant une charge visuelle beaucoup trop importante pour apporter une bonne hiérarchie de l’information.
Une lisibilité pas optimale
La lisibilité de l’information n’est pas bonne. L’utilisateur doit fournir un effort supplémentaire pour lire certains textes car ils sont utilisés d’une part dans une police de caractère trop petite et le contraste avec le fond n’est pas assez fort. Les écrans ont une charge visuelle trop forte provoquant ainsi chez l’utilisateur une émotion plutôt négative.
Les +
Une animation du menu latéral interactive
Le seul truc un peu fun, c’est de pouvoir swiper entre le menu volet et l’écran principal, et ainsi de pouvoir s’amuser avec cet effet de transition. Le problème c’est que cet écran “volet” est pratiquement vide. En effet, il contient seulement 4 liens hyper-textes. Alors pourquoi avoir mis en place un écran qui prend plus de la moitié de celui-ci pour y inscrire seulement quatre liens ? Généralement, l’utilisation de ce type d’interaction est justifié quand on a un nombre de liens important.
Design : 5/10
Moyenne : 6/10
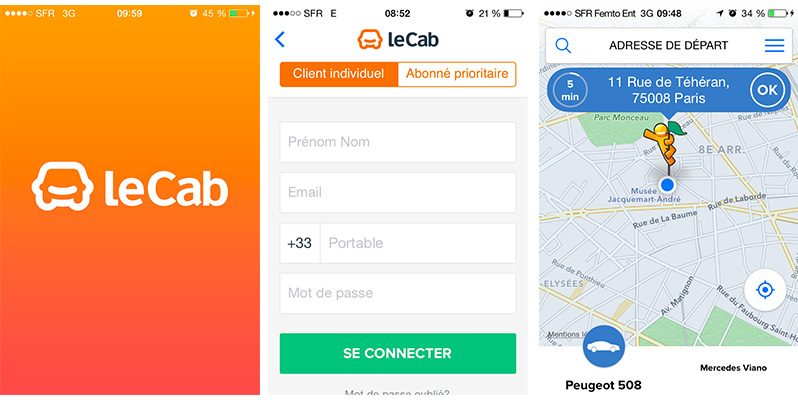
Le Cab
Fonctionnalités
Les +
Une phase d’On boarding
Je trouve que c’est toujours bienvenu car cela permet à l’utilisateur d’avoir un panorama de l’ensemble des fonctionnalités et du mode d’emploi de l’application dès son lancement.
Un accès au carnet d’adresses pour récupérer celles de nos amis
L’application propose un accès à notre carnet d’adresses permettant ainsi d’inscrire des adresses (adresses de départ, destination favorites). Cest la seule application qui propose ces fonctionnalités et je trouve ça très malin de leur part. On voit tout de suite l’avantage en terme d’expérience utilisateur, si je veux me rendre en taxi chez un ami, je n’ai plus qu’à rechercher dans mes adresses favorites et à valider pour m’y rendre, plutôt pratique comme fonctionnalité.
Note fonctionnalité : 9/10
Utilisabilité
Les +
Une prise en main facilitée
Cette étape primordiale est favorisée grâce à l’utilisation de petites animations qui indique à l’utilisateur les actions à effectuer. C’est bien vu car elle existent pour servir l’usage tout en étant très subtiles. Ici, pas d’effets “whaou”, on est dans un esprit material design qui fait sens pour l’utilisateur.
Une expérience utilisateur optimisée
Je trouve qu’on terme d’expérience utilisateur c’est vraiment réussi. A titre d’exemple : l’ordre d’arrivée des éléments est plutôt bien vu. Ici, l’utilisateur renseigne ses coordonnées bancaires (expérience laborieuse) seulement une fois que l’itinéraire est proposé et non avant comme chez les applications concurrentes. Ca à le mérite d’être souligné car on sait que toute tâche laborieuse pour l’utilisateur a beaucoup plus de chance d’aboutir si elle a lieu une fois que ce dernier est engagé. Rien n’a été laissé au hasard, la phase d’inscription et le processus de commande se font très facilement.
Les –
Problème de validation de la CB
Une fois que l’utilisateur a scanné sa carte bleu, l’application ne permet pas de valider cette étape pour finaliser la commande. C’est vraiment dommage.
Note utilisabilité : 7/10
Design émotionnel
Les +
Je le trouve très réussi car il est soigné et très actuel. On ressent l’influence du material-design et c’est très bien pensé. L’utilisation des couleurs est réservée aux pushs d’informations et aux boutons. L’utilisation d’une palette de couleurs chaleureuses participe à rendre l’expérience émotionnelle agréable. Rien à redire sur la lisibilité des informations : tout est parfaitement bien maîtrisé.
Design : 7/10
Moyenne : 7,66/10
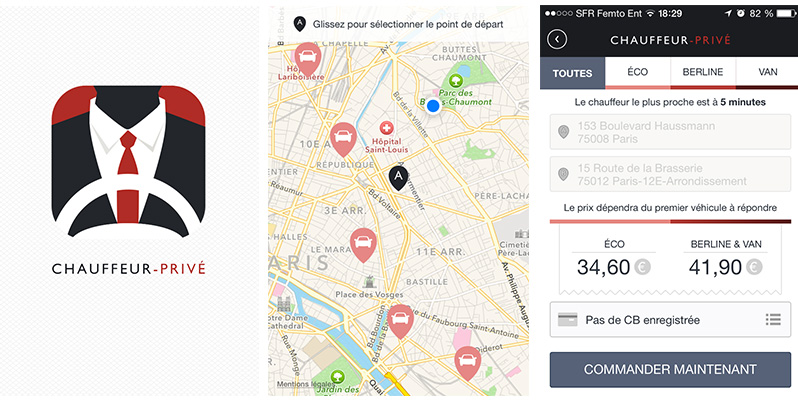
Chauffeur privé
Fonctionnalités
Les +
L’application comporte une phase d’On boarding très appréciable afin d’aider l’utilisateur dans la prise en main de l’application.
- la fonction scanner pour la CB
- la possibilité de sélectionner son type de taxi (partagé, berline, simple)
- la géolocalisation
- la possibilité de commander un taxi à l’avance
Note fonctionnalité : 8/10
Utilisabilité
Les –
Le formulaire contient un problème de conception. En effet, les champs de formulaires situés en bas de l’écran ne sont plus visibles quand l’utilisateur renseigne ses informations (le code postal notamment). Résultat : il ne voit pas ce qu’il renseigne et ça c’est plutôt gênant.
Les +
Une expérience unique
Ce que j’aime beaucoup c’est le principe de navigation sur la carte. Dès que l’on maintient le doigt sur la carte pour sélectionner une destination, la vue de la carte se fait en mode plein écran et l’utilisateur n’a plus qu’à déplacer la carte pour préciser sa position. Quand on relâche la pression la navigation réapparaît et le lieu est sélectionné. L’utilisateur n’a plus qu’à valider à l’aide d’un bouton. Je trouve ce principe de navigation plutôt bien vu car cette étape devient une expérience utilisateur à la fois pratique et immersive.
Un parcours utilisateur bien pensé
En terme de parcours utilisateur, rien à redire. L’application est bien pensée car le renseignement des informations bancaires à lieu une fois la commande passée. Les points sur la carte qui représentent les taxis se déplacent en temps réel. En terme d’ergonomie, l’application a été bien designée car les boutons ont une taille adaptée à l’usage sur mobile.
Note utilisabilité : 8/10
Design émotionnel
Les –
Tout d’abord, je trouve que l’application comporte quelques problèmes de lisibilité sur plusieurs textes et ça pour une application servicielle c’est plutôt gênant. De plus, le design me semble trop conventionnel et sans identité forte. Celui-ci ne survivra pas à l’épreuve du temps car il sera rapidement dépassé. C’est assez représentatif sur le logo de l’application. En effet, il matérialise un homme avec une cravate censé représenter le chauffeur de taxi. C’est d’une part, pas trop réussi, et d’autre part, pas vraiment dans la tendance actuelle. Personnellement, je trouve que la marque incarne une image un peu dépassée alors que le service est très bien. Vivement une refonte de l’identité visuelle.
Les +
Malgré tout, ce design (certes un peu vieux) est plutôt réussi car il dégage ainsi une émotion de confiance forte. L’utilisation d’une gamme de couleurs en tramée pour la matérialisation des points sur la carte permet d’avoir une charge cognitive faible contribuant ainsi à rendre l’expérience utilisateur agréable.
Note design : 7/10
Moyenne 7,6
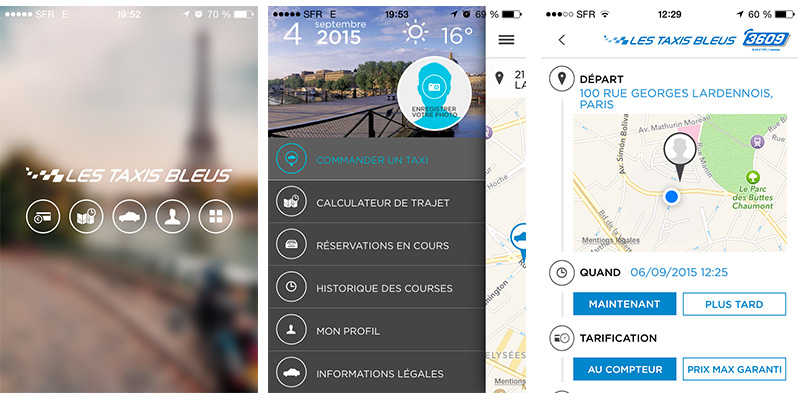
Taxi bleu
Fonctionnalités
Les +
Une phase d’On boarding
Dans cette phase d’On boarding l’application Taxi Bleu s’engage sur un promesse : le prix max, on va voir si elle est tenue.
Un paiement à la carte
L’application offre la possibilité de choisir son mode paiement (Carte Bleue, paiement à bord par carte, paiement à bord en espèce).
La présence d’information de type météo et date
Taxi-bleu est la seule application qui offre la possibilité de renseigner l’utilisateur sur le temps du jour et la date. Plutôt bien vu, car même si c’est un peu gadget l’application se démarque ainsi de ses concurrentes en apportant ce service.
Note fonctionnalité : 7/10
Utilisabilité
Les –
Un formulaire d’inscription comportant des erreurs bloquantes indispensable à la commande. Après avoir tenter à plusieurs reprises de créer mon compte utilisateur, impossible de valider et de pouvoir passer ma commande. Le message d’erreur n’est pas précis ce qui ne permet pas à l’utilisateur pas de modifier facilement son erreur de saisie.
Note utilisabilité : 5/10
Design émotionnel
Les –
Un design “low-cost” et sans surprise
Le design est un peu brouillon, certains points pourraient être améliorés afin d’inscrire l’application dans une esthétique plus aboutie. L’impression qui en découle est d’être face à un design un peu low-cost. Un exemple : la palette de couleur utilisée en bichromie est très classique et sans subtilités. Les mises en page ne sont pas toujours cohérentes : à titre d’exemple, sur le formulaire de connexion les champs de saisie, les titres sont alignés à gauche alors que le bouton de validation est centré. Pas vraiment esthetique, et pas ergonomique.
Note design : 5/10
Note moyenne: 5,66/10
Le classement et le verdict
1/ UBER : 8,3/10
2/ LE CAB : 7,66/10
3/ Chauffeur privée : 7,6/10
4/ TAXI G7 : 6/10
5/ Taxi-bleu : 5,66/10
Après ce panorama des applications dédiées à la commande de taxi verdict : le CAB, UBER, Chauffeur privée arrivent loin devant, avec toute même une petite préférence pour le CAB. Par contre, une nouvelle application va venir venir pallier le principal défaut d’UBER c’est MAJOR qui en prend en compte la problématique de la majoration.

Jérôme FIORESE / UX-Activist
UX-DESIGN : LES FONDAMENTAUX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
VISUAL THINKING : CONCRÉTISER SES IDÉES # Paris
UX-REPUBLIC Paris
11 rue de Rome - 75008 Paris
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre