Pour faire suite à l’article “4 points clés pour construire une Experience Map“, nous aimerions vous partager une sélection de représentations très intéressantes et inspirantes.
La représentation que vous allez utiliser pour votre Experience map ou Customer Journey est importante, car ce document va être partagé, commenté et il va probablement permettre d’acter des solutions, en tout cas c’est l’objectif !

C’est pourquoi avant de commencer la représentation, posez-vous les bonnes questions :
Quelles sont les données que je souhaite mettre en avant?
A qui est destiné la lecture de ce document?
Est-ce qu’il faut une version complète et une version simplifiée?
Quel temps de consultation va être accordé à ce document?
En quoi ça peut aider dans la prise de décision?
Par exemple un décisionnaire va potentiellement passer peu de temps à consulter ce document, ou peut-être allez vous lui présenter l’Experience map ou la Customer journey. Dîtes-vous qu’il a peu de temps à vous accorder il faut que ce soit clair et rapide, et qu’il ait les informations clés pour l’aider à prendre une décision.Cette sélection présente différentes représentations avec les avantages et les inconvénients, ainsi qu’un premier niveau de lecture.
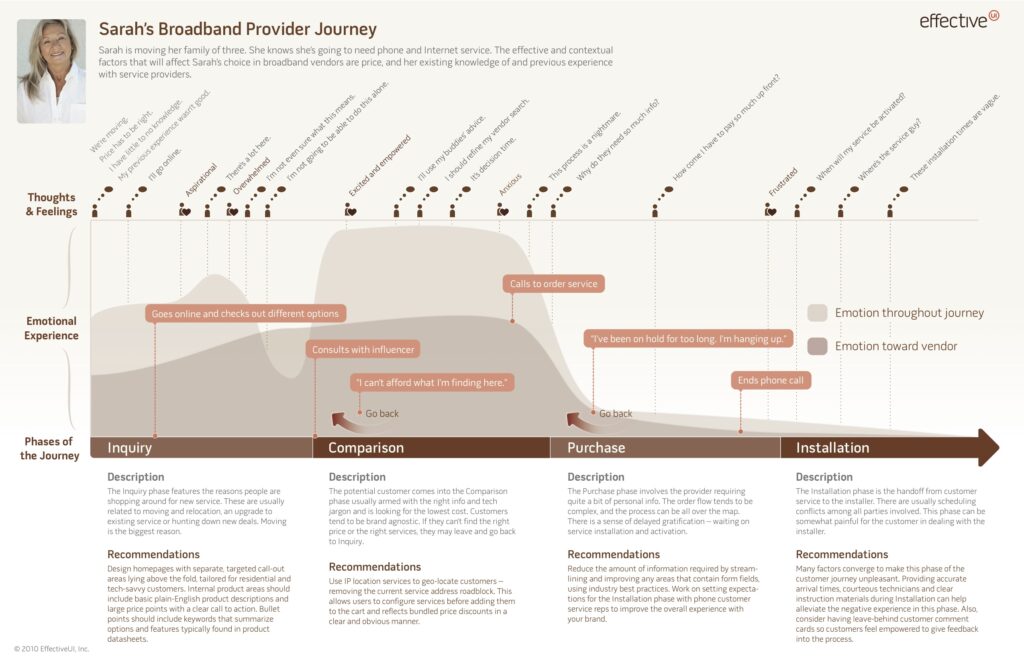
#1 Emotional map : “Sarah’s Broadband Provider Journey”
Cette représentation met très en avant l’aspect émotionnel.

Ce que pense et ressent l’utilisateur est important puisque ces informations sont décrites dès la première ligne. Sur les deux courbes il y a deux représentations, l’émotion au cours de la journée et l’émotion face au vendeur. Sur ces courbes nous pouvons identifier les principaux points de difficultés de l’utilisateur.
Autre point intéressant, les recommandations sont très bien mises en avant, autant que la description de chaque étape.
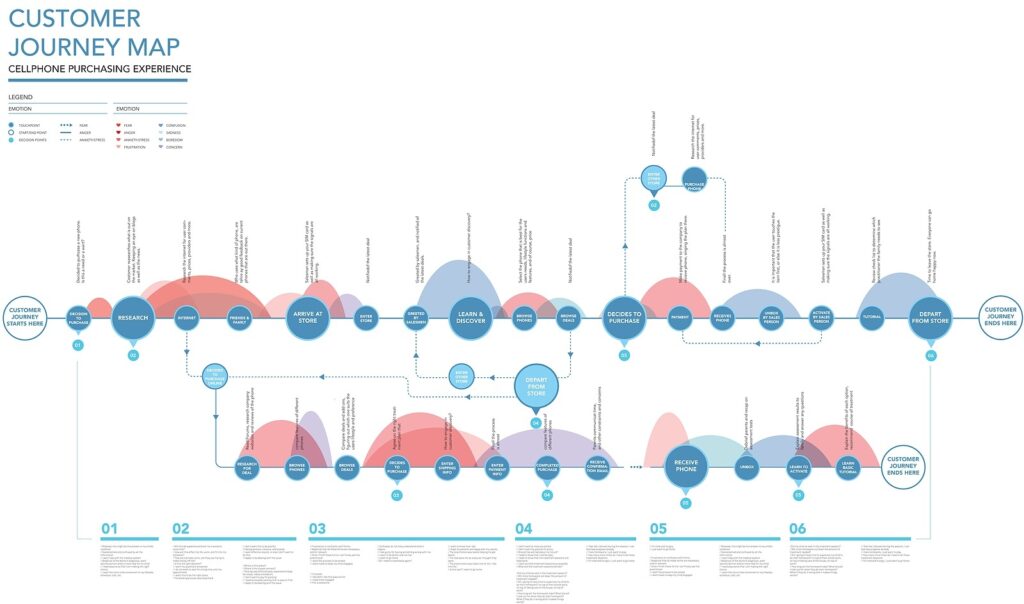
#2 Customer Journey : “Cellphone Purchasing Experience”
Un autre exemple de carte émotionnelle, ici les émotions sont clairement plus en avant que les moyens de contact.

Il y a trop de codes couleurs, il y a 8 émotions représentées par différents codes couleurs, même s’il y a deux dominantes (bleu et rouge) ce n’est pas du tout intuitif pour le lecteur de la carte de savoir à quelle type d’émotion cela correspond, il est obligé de faire des allers retours avec la légende. Par contre ce qui est agréable c’est le coté “bulles” et le fait qu’elle peuvent être plus ou moins grosse, ça apporte de la valeur de connaitre l’intensité d’une émotion. Par exemple nous pouvons clairement identifier que l’étape 2 et 3 génèrent des émotions fortes.
Après tout dépend du contexte et du message que nous souhaitons faire passer évidemment!
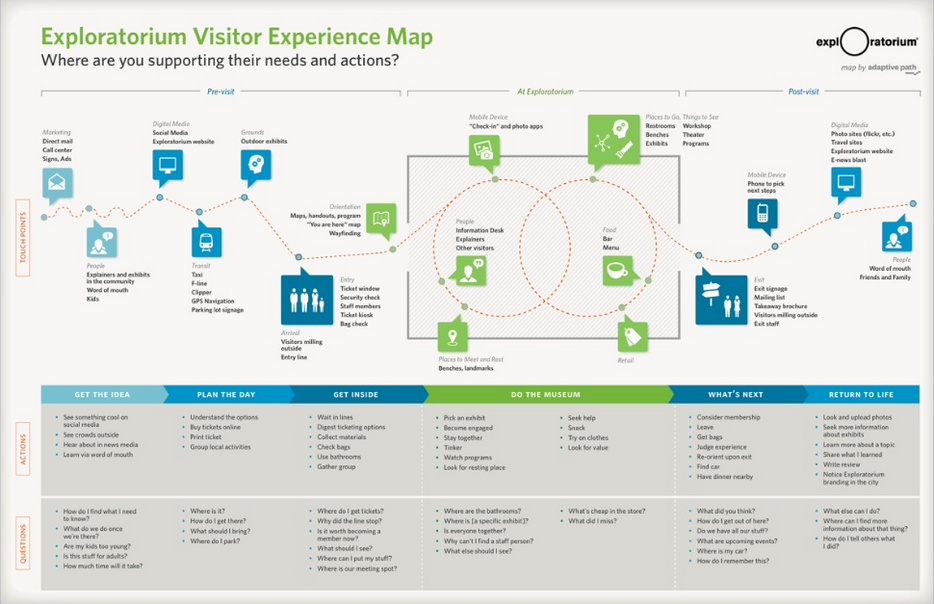
#3 Experience map : “Exploratorium Visitor Experience Map”
Cette Experience map met en avant les points de contact avec l’utilisateur.

Ici nous pouvons observer un premier niveau de temporalité : Avant la visite, pendant la visite et après la visite. Le second niveau permet d’entrer plus dans l’action utilisateur : “chercher des idées”, “planifier la journée”…
Le coté émotionnel n’est pas représenté, par contre la dernière ligne met en avant les questions que se pose l’utilisateur. Ce qui est très intéressant pour la phase de conception pour pouvoir répondre à ses besoins suivant l’avancement de son scénario.
Les points de contacts sont clairement mis en avant ce qui permet d’identifier à quel moment et sur quel support certaines informations doivent être communiquées. C’est une très bonne représentation pour améliorer l’expérience multi-canal.
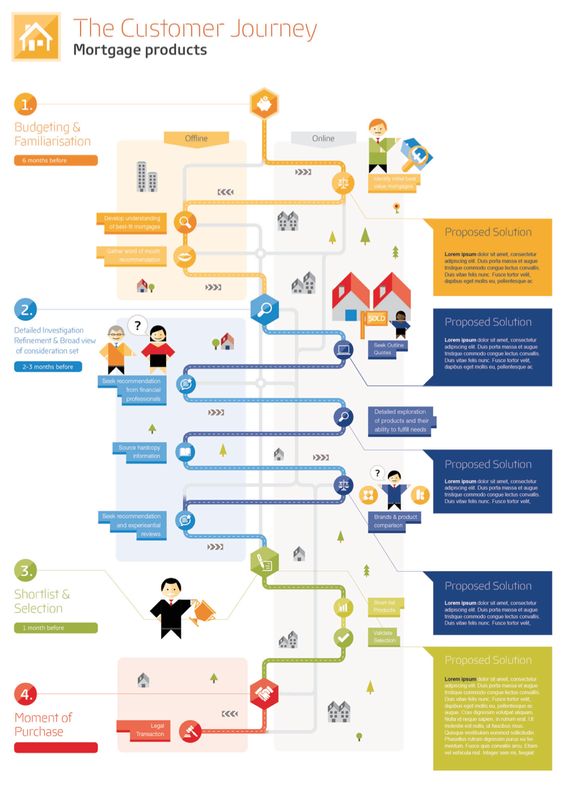
#4 Customer Journey : Mortgage Products
Cette Customer Journey ressemble plus à une infographie, ce qui est intéressant pour la lecture et le partage.

Les grandes étapes de l’utilisateur sont clairement identifiées par un code couleur, mais aussi par des données temporelles, nous pouvons lire que l’étape “Budgeting and Familiarisation” débute 6 mois avant l’étape “Moment of purchase”.
Les interactions “on-line” et “off-line” sont bien séparés dès le début du parcours.
On peut imaginer que les codes couleurs utilisés permettent d’identifier les points de difficultés de l’utilisateur. La phase de budgétisation représentée en orange montre bien que c’est une phase qui peut être compliquée mais qui n’est pas non plus insurmontable. Et le moment de l’achat en rouge représente clairement une phase de stress et de doute pour les utilisateurs.
La représentation est simplifiée grâce aux personnages et aux différents pictos. Le fait d’avoir ajouté des arbres et des maisons au milieu du parcours dessiné aide à se projeter dans un contexte réel.
Les solutions proposées pour l’amélioration du parcours sont clairement mises en avant à droite du schéma. C’est un document qui pourra être partagé très facilement puisqu’il sera compris de tous.
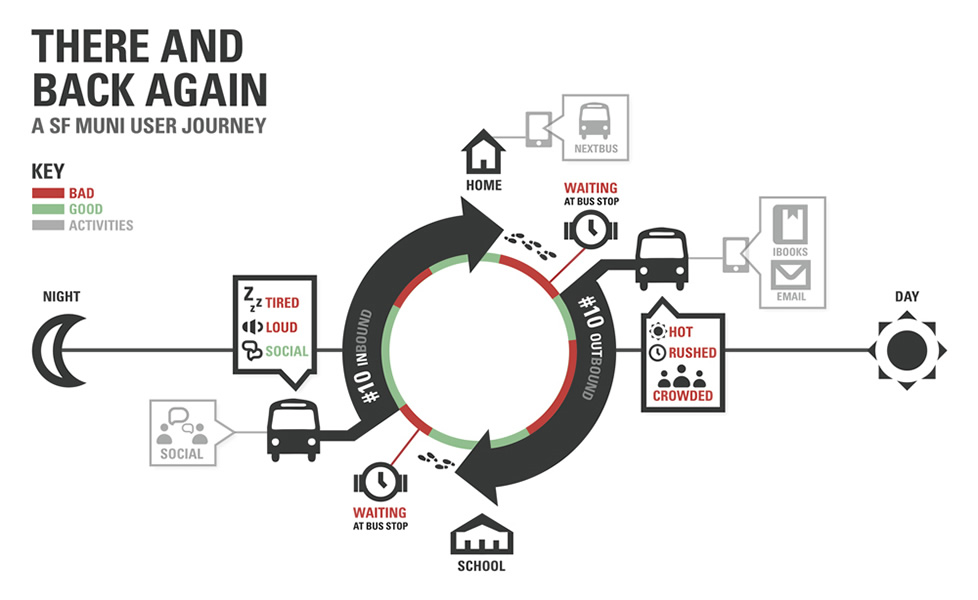
#5 User Journey : “There and back again”
Un très bon exemple de “user journey” dites “en roue”.

Cette représentation est assez claire et elle peut facilement être partagée, elle identifie bien les points positifs et négatifs par un code couleur assez simple (rouge et vert). Il y a très peu de légendes (3 items) ce qui facilite la lecture et la compréhension.
Les interactions et actions de l’utilisateur sont aussi bien mises en avant, le matin il va consulter ses mails dans le bus alors que le soir il a plus tendance à discuter.
Cette représentation peut facilement être partagée avec différents services et surtout elle peut être lu et interprété sans le designer. C’est une bonne base d’échange avec les parties prenantes d’un projet.
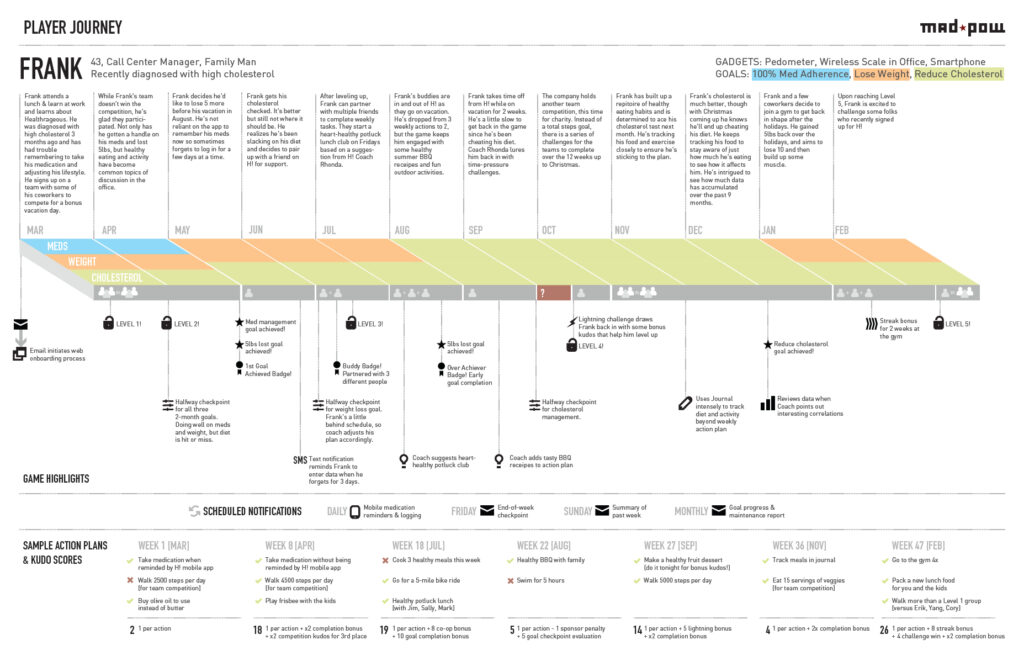
#6 Experience map : Player Journey
Beaucoup d’informations et deux niveaux de lecture sur cette représentation.

Le code couleur est assez simple, il y a que trois couleurs qui sont clairement identifiées dans la timeline et dans la légende.
Les notifications ont été placées sur une ligne en dessous de l’axe principale, une des raisons qui fait penser que c’est souhaité c’est que certaines notifications sont hebdomadaire (vendredi et dimanche) et les représenter sur la timeline mensuelle ça l’aurait vraiment chargé et il y aurait trop d’informations à lire. Par contre ça apporte moins de visibilité sur la fréquence des notifications. Elles sont toutes au même niveau alors qu’elles n’ont pas la même fréquence et sûrement une importance différente. C’est un choix et c’est important de faire ce genre de choix pour ne pas noyer votre lecteur avec trop d’informations.
Vu qu’il n’y a pas de solutions proposées j’imagine que cette représentation a pour but de présenter une stratégie. Je trouve quand même que la partie après la timeline “Sample action plans & Kudo scores” complexifie un peu la lecture, c’est comme avoir une deuxième timeline.
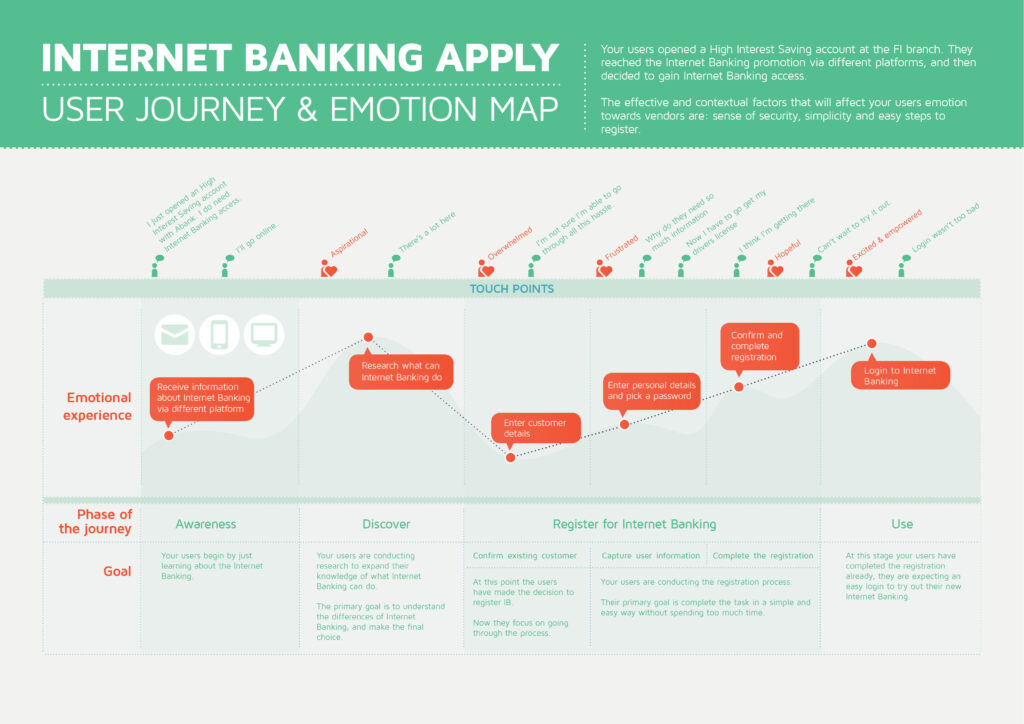
#7 Customer Journey & Emotion map : Internet Banking Apply
Cette représentation met aussi bien en avant les points de contacts que les émotions de l’utilisateur.

Il n’y a pas de recommandations d’amélioration, donc cette représentation est plus un constat ou un “Future state” le parcours idéal que nous imaginons pour l’utilisateur.
Elle est plutôt simple et claire, seules les interactions essentielles sont mises en avant.
Ce type de représentation est bien pour communiquer avec les autres services, en revanche pour les décisionnaires il manque des informations comme les recommandations d’améliorations.
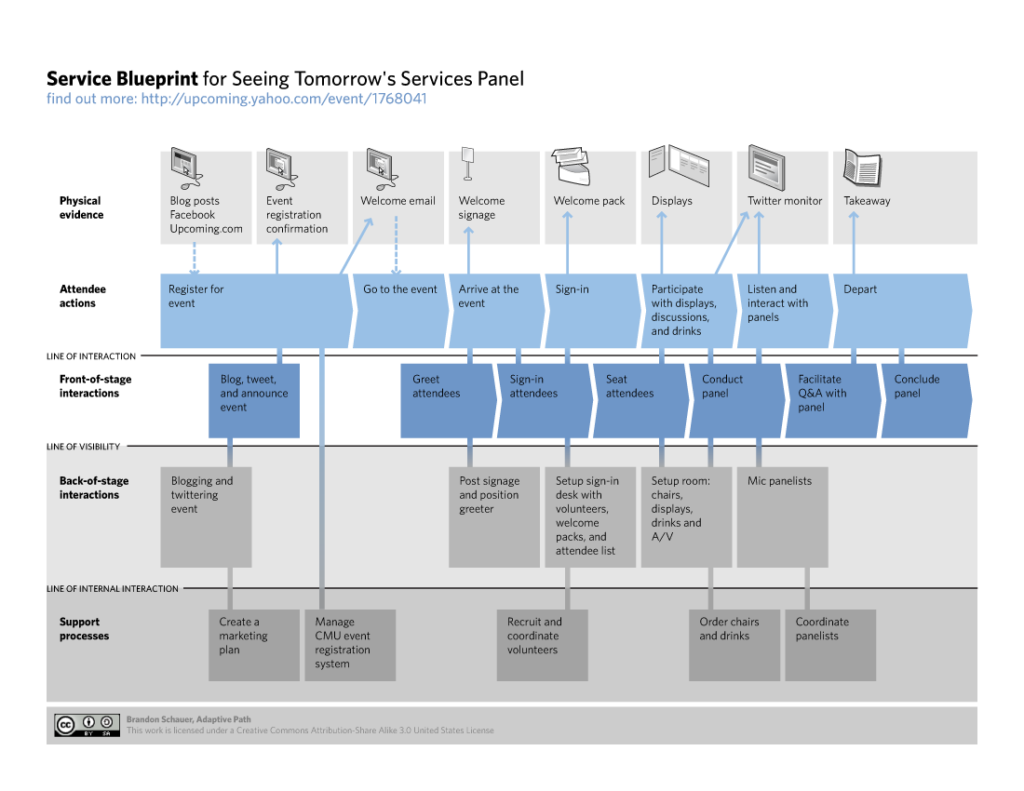
#8 Service Blueprint
Le Service Blueprint est une représentation qui permet de voir les interactions entre le back et le front ou entre différents interlocuteurs. Le Blueprint est inspiré de l’architecture, c’était une technique d’impression de plans techniques détaillés sur du papier bleu.

Le code couleur est assez simple en bleu ce que l’utilisateur fait et ce qu’il voit, en gris ce qui se passe en parallèle mais qu’il ne voit pas directement, c’est l’aspect un peu plus technique. Qu’est-ce qu’on va chercher comme informations? Où est-ce qu’on va chercher ces informations?
La plupart du temps les Service Blueprint ont des représentations assez simples, le parcours utilisateur a déjà été défini, c’est une représentation pour entrer plus dans le détail dans la phase de développement. C’est un document qui est travaillé avec les équipes techniques.
TAKE AWAY
Vous ne pouvez pas afficher toutes les informations que vous avez, en tout cas pas sur une représentation que vous allez largement partager et diffuser. Votre Experience Map ou Customer Journey doit être suffisamment claire pour que tout le monde puisse la comprendre et soit curieux d’en savoir plus.
Donc il faut prioriser et hiérarchiser les contenus, avec des codes couleurs par exemple. Avoir des codes couleurs simples et suffisamment explicites pour avoir une lecture en diagonale, et ne pas avoir des légendes complexes.
Et surtout replacer l’utilisateur sur vos représentations. Une Expérience map = Un utilisateur. Alors n’hésitez pas à remettre une photo et replacer le contexte : son objectif, le contexte d’utilisation et quelques caractéristiques comportementales.
Il n’y a pas de représentation idéale, tout dépend du message que vous voulez faire passer.
UX-Republic
UX-DESIGN : LES FONDAMENTAUX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
VISUAL THINKING : CONCRÉTISER SES IDÉES # Paris
UX-REPUBLIC Paris
11 rue de Rome - 75008 Paris
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre









